
jQuery自带的一些常用方法总结
<p>本身方法($.each,$.map,$.contains,$ajax)</p> <p><strong>常用工具方法</strong></p> <p><strong>(1)$.trim</strong></p> <p>$.trim方法用于移除字...
 51工具盒子
51工具盒子

<p>本身方法($.each,$.map,$.contains,$ajax)</p> <p><strong>常用工具方法</strong></p> <p><strong>(1)$.trim</strong></p> <p>$.trim方法用于移除字...

级联操作绑定事件是jQuery非常具有实用价值的一个技巧,本文即以实例形式实现这一功能。分享给大家供大家参考之用。具体方法如下: 本文所述实例主要实现jQuery操作一个列表,根据类别选出学校,点击学校出现院系,点击院系出现专业,然后链接至专业申请页面。 具体功能代码如下: ``` $("li.university").click(functi...

<p>应用场景是:iframe页面没有滚动条,在父窗体中出现滚动条,锚点标记就会失效,因为,锚点是根据当前窗口滚动条滚动窗口的,成为子窗体后没有了滚动条,自然不会滚动。</p> <p>解决办法是:用js判断页面是否被嵌套,用js计算iframe在父窗体位置,锚点在firame中的位置,两者相加成为父窗体的滚动。</p> <p...

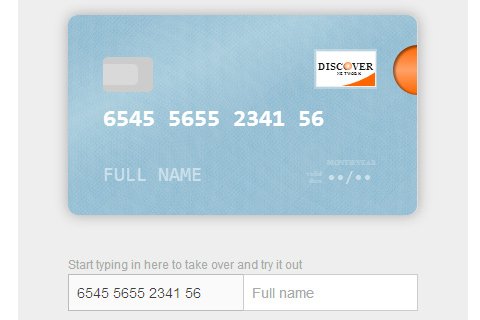
<p>jQuery到目前为止还是非常流行,很多用户喜欢使用jQuery插件加进自己的网站上提升界面及交互性能,这是好的,但我发现很多网站使用的插件还是比较旧,而这点就不太好了,是应该要换换"新款"啦!</p> <p>随便Web技术不停的进步,很多新鲜、创新并且实用的jQuery插件已经开发出来,大家应该多点...

<p>jQuery Slider插件一般是由滑块与滑动按钮组成,也有一些带暂停和继续按钮的。一般使用的Slider滑块插件,按照展示方式,可以分为两种:一种是为水平滑动;另一种是垂直滑动。当然具体的特效就有很多种了,不一一解释了。大部分的都是一些类似幻灯片的效果,也有带视差效果的。实现方式也大都是基于jquery+html5+CSS3,大部分插件的兼容性都不错。&l...

<p>本文实例讲述了jQuery中hide()方法用法。分享给大家供大家参考。具体分析如下:</p> <p>此方法可以将匹配元素隐藏。</p> <p>hide()方法的用法:<br /> 此方法如果没有对隐藏效果加以时间限定,那么匹配元素会被瞬间隐藏。例如:<br /> ++复制代码++ 代码如...

本文实例讲述了jQuery的text()方法用法。分享给大家供大家参考。具体分析如下: 此方法返回或者设置匹配元素的文本内容。 如需了解更多相关内容可参阅参考手册text()方法。 **特别说明:** HTML内容就是内容中可以包含HTML标签,并且能够被浏览器渲染。 文本内容是先将内容中的HTML预定义字符转换成html字符实体,这样HTML标签就不会被渲染。 ...

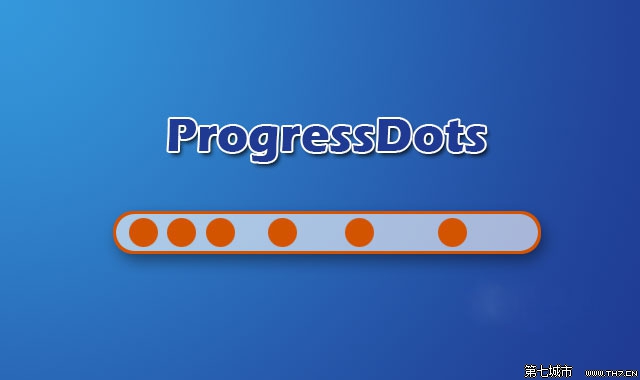
<p>简要教程 progressdots是一款可自定义刻度动画的jQuery进度条插件。通过该jQuery进度条插件你可以自定义进度条刻度圆点的数量,大小,颜色等属性,并且可以通过CSS来控制圆点的外观样式。</p> <p>请看下面效果图了解相关插件。</p> <p><img src="http://s...

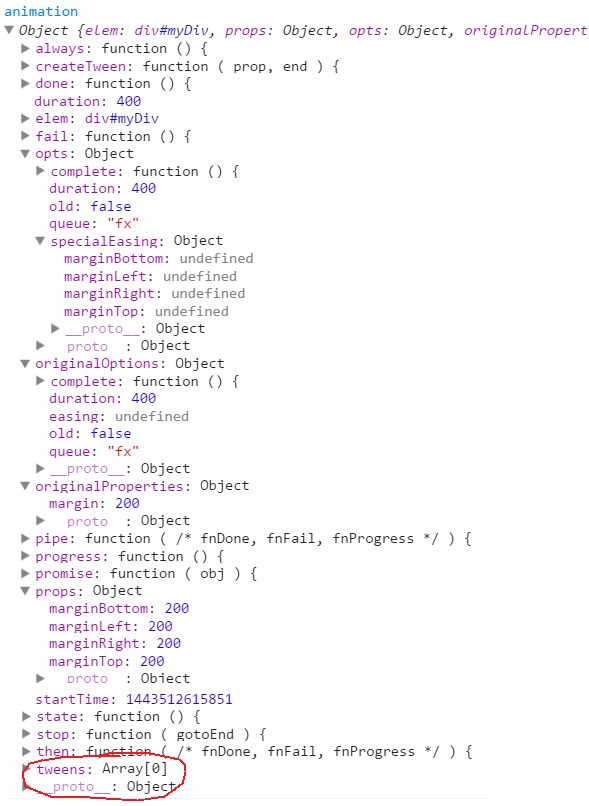
首先需要[有队列(queue)的基本知识](http:// http://www.jb51.net/article/75771.htm)。见上一章。 相关教程:jQuery下的动画处理总结: <http://www.jb51.net/article/42000.htm> jQuery 1.9.1源码分析系列(十五)动画处理之缓动动画核心Tween :<ht...

方法很简单,这里就不多废话了,直接奉上代码: <br /> ++复制代码++ 代码如下: $.extend({ includePath: '', include: function(file) { var files = typeof file == "string" ? \[file\]:file; f...