
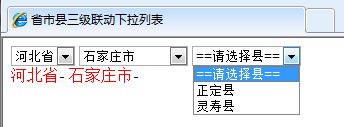
使用jQuery+HttpHandler+xml模拟一个三级联动的例子
<p>如下是实现过程:<br /> 第一步:准备xml文件,并放置在网站根目录下,名为Area.xml<br /> ++复制代码++ 代码如下:</p> <p><?xml version="1.0" encoding="utf-8" ...
 51工具盒子
51工具盒子

<p>如下是实现过程:<br /> 第一步:准备xml文件,并放置在网站根目录下,名为Area.xml<br /> ++复制代码++ 代码如下:</p> <p><?xml version="1.0" encoding="utf-8" ...

**1、关于页面元素的引用** 通过jQuery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jQuery对象(集合对象),不能直接调用dom定义的方法。 **2、jQuery对象与dom对象的转换** 只有jQuery对象才能使用jQuery定义的方法。注意dom对象和jQuery对象是有区别的,调用方...

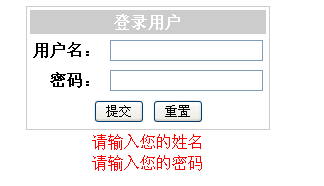
<h2>简单来说,jQuery validation插件就是来校验表单form里面元素输入的内容是否满足业务规则,如果不满足,可以给出用户自定义的提示信息。该插件不仅默认有一些校验规则,如校验内容是否为空,内容的长度是否符合给定的值,还可以根据用户自定义业务规则,而且错误提示信息,也可以根据用户的要求自定义显示。看来这个插件的功能确实很强大,是不是迫不及待想使用了。...

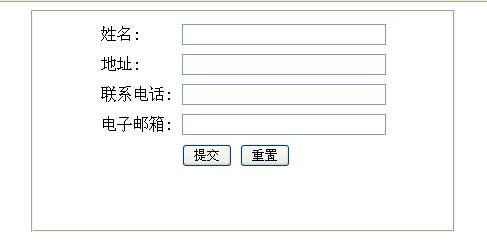
<p>1.先准备界面代码:<br /> ++复制代码++ 代码如下:</p> <p><form id="form1" runat="server"><br /> <div align="l...

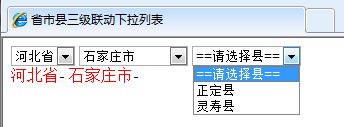
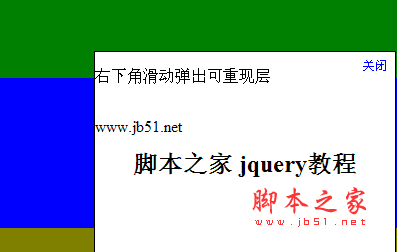
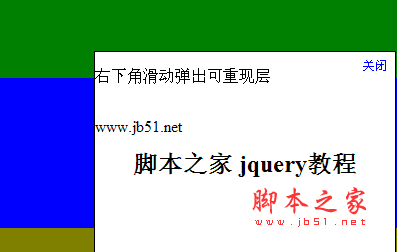
<p>通过下面的代码可以实现这种切换的效果。</p> <p>首先我们来看界面: <img src="http://static.51tbox.com/static/2024-11-23/col/bf0fae9c8af79099e39eaeb1d8a5e7aa/f89fbc3bcb8641f49b30fdadbf4083dd.j...

<p>因为最近技术长进缓慢,也没高手带,只能靠自己了,所以想仿个WEBQQ来锻炼下自己。做之前最好先把必要的东西准备好。jquery其实本身的事件机制就很完善了,包括了单击,双击,鼠标移入,鼠标移出等。但是却少了一个做事件。就是鼠标右击事件。当然大家也是直接用侦听鼠标按下事件,然后通过if来判断执行相应的函数。造成鼠标右击事件的效果。</p> <p...

<p>描述: 防止事件冒泡到DOM树上,也就是不触发的任何前辈元素上的事件处理函数。</p> <p>version added: 1.0<br /> event.stopPropagation()<br /> 我们可以用 event.isPropagationStopped() 来确定这个方法是否(在那个事件对象上)调...

效果图:  完整代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD...

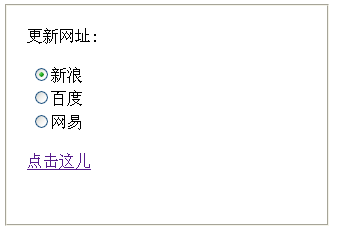
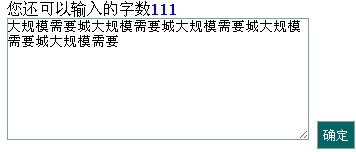
<p>一、功能:<br /> 1.用户边输入计算同时进行,告诉用户还剩余多少可输入的字数;<br /> 2.当超过规定的字数后,点击确定,会让输入框闪动<br /> 二、功能分析<br /> 1.重点是用什么事件?<br /> 标准浏览器用oninput,而IE则使用onpropertych...

<p>来看下效果图<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/ca7d18d8b14a477f94313512cb7c6784/fbfa84d903464da58ba335926c0a8e29.jpg.jpg" alt="" ...