
JQuery下拉框应用示例介绍
实现两个下拉框数据移动,追加 ++复制代码++ 代码如下: $('#add').click(function(){ var $options = $('#select1 option:selected'); //获取选中的项 var $remove = $options.remove(); $remove.appen...
 51工具盒子
51工具盒子

实现两个下拉框数据移动,追加 ++复制代码++ 代码如下: $('#add').click(function(){ var $options = $('#select1 option:selected'); //获取选中的项 var $remove = $options.remove(); $remove.appen...

测试发现,textarea和select的jquery的clone方法有问题,textarea和select的值clone的时候会丢掉,发现这个是jquery的一个bug,上不了的可以看下代码,比较简单。就是在clone的时候将val再重新赋值一下,如果知道这个了,就简单了自己写。 引入到你要用的clone的页面就ok jquery.fix.clone.js ``` ...

<p>1.选择器<br /> (1)通配符:<br /> ++复制代码++ 代码如下:</p> <p>$("input[id^='code']");//id属性以code开始的所有input标签<br /> $("input[id$=&#...

++复制代码++ 代码如下: $.fn.serializeObject = function() { var o = {}; var a = this.serializeArray(); $.each(a, function() { if (o\[this.name\]) { if (!o\[this.name\].push) { o\...

<p>hover([over,]out)</p> <p>一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法</p> <p>当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。</p> <p>当鼠标移出这个元素时,会触发指定的第二个函数。<br /> ++复制代码++...

<br /> |-------------------------------------------------------------------------------------------------------------------------------| | 
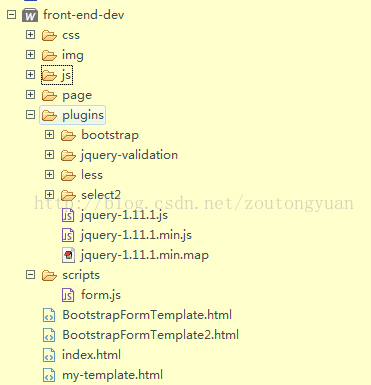
基于Bootstrap jQuery.validate Form表单验证实践项目结构 :  github 上源码地址:http...

<br /> <p>++复制代码++ 代码如下:</p> <p><form class="form-inline definewidth m20" action="/"><br /> <input type...

<p>我们先看一下 JQUERY中的对像 contents() 的帮助文件</p> <p>contents()<br /> 概述<br /> 查找匹配元素内部所有的子节点(包括文本节点)。如果元素是一个iframe,则查找文档内容</p> <br /> <p>示例<br /&g...

<p>本代码是在众多的jQuery复选框功能代码中精选出来的,本人项目中使用的代码,这里分享给大家。</p> <p>jQuery代码:<br /> ++复制代码++ 代码如下:</p> <p>$(function(){<br /> $("#checkedAll"...