
JQuery页面的表格数据的增加与分页的实现
<p>++复制代码++ 代码如下:</p> <p>var countPage;<br /> var nowPag = 1;<br /> var pageSize;<br /> var countSize;</p> <p>var starIndex;<br /> var e...
 51工具盒子
51工具盒子

<p>++复制代码++ 代码如下:</p> <p>var countPage;<br /> var nowPag = 1;<br /> var pageSize;<br /> var countSize;</p> <p>var starIndex;<br /> var e...

<p>++复制代码++ 代码如下:</p> <p><iframe id="aaax" src="" scrolling="no" frameborder="0" style=&q...

<p>jsonp 解决的是跨域 ajax 调用的问题。为什么要跨域 ajax 调用呢?这样可以在一个应用中直接在前端通过 js 调用另外一个应用(在不同的域名下)的 API。<br /> 我们在实际应用中也用到了 jsonp ,但之前只知道 jsonp 的一个限制,只能发 get 请求,get 请求的弊端是请求长度有限制。<br /> 今天,...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html><br /> <html><br /> <head><br /> <title> my name is lian l...

++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"\> \<html\> \<head\> \&...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...

<p>更新指定的行, param 参数包含下列特性:<br /> index:更新行的索引。<br /> row:行的新数据。<br /> ++复制代码++ 代码如下:</p> <p>var grid = $("#QualityAdd").datagrid(&qu...

<p>获取:<br /> ++复制代码++ 代码如下:</p> <p>$("#imgId")[0].src;</p> <p>修改:<br /> ++复制代码++ 代码如下:</p> <p>$("#imgId&q...

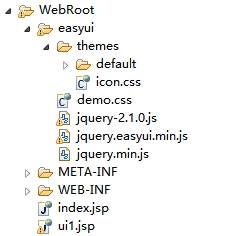
第一步下载jquery easyui 下载地址:<http://www.jb51.net/codes/70218.html> 第二步创建Java web项目 第三步导入相关的文件。。目录结构如下 ``` <link rel="stylesheet" type="text/css" href="e...

<p>以下是源代码:<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/D...