
读jQuery之六 缓存数据功能介绍
<p>很多同学在项目中都喜欢将数据存储在HTMLElement属性上,如<br /> ++复制代码++ 代码如下:</p> <p><div data="some data">Test</div><br /> <sc...
 51工具盒子
51工具盒子

<p>很多同学在项目中都喜欢将数据存储在HTMLElement属性上,如<br /> ++复制代码++ 代码如下:</p> <p><div data="some data">Test</div><br /> <sc...

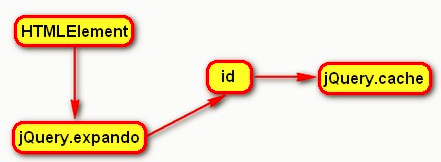
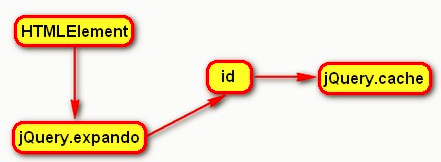
<p>data部分的代码从1381行开始。最开始的几行关键代码:<br /> ++复制代码++ 代码如下:</p> <p>jQuery.extend({<br /> // 存储数据的地方,关键实现核心<br /> cache: { },<br /> // 分配ID用的seed<br /&g...

<br /> <p>++复制代码++ 代码如下:</p> <p>alert($(window).height()); //浏览器当前窗口可视区域高度</p> <br /> <p>alert($(document).height()); //浏览器当前窗口文档的高度</p> <p...

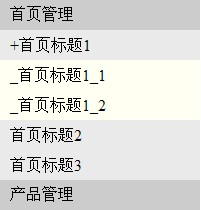
<p>这几天在公司的通用管理后台,使用的左右框架结构,点击左侧,右侧展开内容,项目中经常遇到左侧二级或者三级的情况,以前都是使用dtree,但是发现dtree ,样式及结构上不好控制 ,<br /> 如果是动态的数据,还要写到cs文件里面 输入字符,这样不利于维护,时间久了自己都找不清了。、<br /> 于是今天自己写了个轻量级的三级展开菜单...

\[css\] ++复制代码++ 代码如下: \<style\> .height{ background:#666666; /\*背景颜色为灰色\*/ } tr{ cursor: pointer; /\*手形\*/ } \</style\> <br /> \<style\>...

直接给出代码如下: ++复制代码++ 代码如下: jQuery.event.special.tripleclick = { setup: function(data, namespaces) { var elem = this, $elem = jQuery(elem); $elem.bind('click', jQuery.event.s...

<p>用jquery如何实现点击一栏目实现栏目变色,再点击另一栏目也变色,但原来的变回原色,我有个数组a(1,2,3,我循环遍历输出a的值。<br /> ++复制代码++ 代码如下:</p> <p><ul><br /> <li><a onclick=...

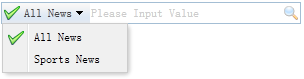
用$.fn.searchbox.defaults重写defaults。  依赖 menubutton 用法示例...

CSS: ++复制代码++ 代码如下: \<style type="text/css"\> body { line-height: 1.5; font: 14px/1.5 arial,serif; color: #AAA; } .notification { border: 3px...

<p>功能需求:<br /> 1、滚动框内显示10条记录;<br /> 2、有向上和向下滚动按钮,每次点击按钮向上或向下滚动记录条数,不自动滚动;<br /> 3、记录条数不循环滚动,滚动到起点或终点则停止滚动。<br /> 下面介绍一个简单实现方法:<br /> 1、外层容器(div) overflow:...