
jquery获取input表单值的代码
<p><strong>jquery取radio单选按钮的值</strong> $("input[name='items']:checked").val();<br /> jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,s...
 51工具盒子
51工具盒子

<p><strong>jquery取radio单选按钮的值</strong> $("input[name='items']:checked").val();<br /> jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,s...

效果如下: 这个插件的要点之处就在JQuery-1.4.2.js的发布添加的新函数data的应用,所以jquery库一定要是1...

<p><a href="http://swizec.com/code/styledButton/"><strong>How to create the image-less from Google.com</strong></a></p> <p>无图片、完全通过CSS控制的一...

<p>有时候可能需要实现这样的效果:使用ajax提交表单,成功提交表单之后清空表单,如下代码:<br /> ++复制代码++ 代码如下:</p> <p><form><br /> <input name="name1" />&am...

<p>++复制代码++ 代码如下:</p> <p>//潇湘博客<br /> //http://blog.csdn.net/fkedwgwy<br /> //PHP 技术群:37304662<br /> //时间:2010-06-13<br /> //版本 v3.0.0.0<br />...

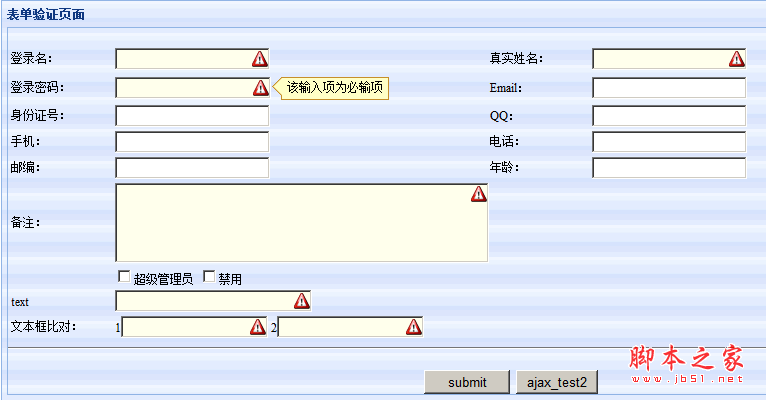
<ol> <li>页面效果,自动提示验证信息...<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/e7fcb44b2c6e6c5af1e97ab134f98b9d/f00fee041a924661a7ad5cf99dc8502d.gif.jpg&q...

<p>在看这篇文章之前, 可以看看前两篇文章,表单验证输入范围验证是在原有的基础上改写的。</p> <br /> <br /> <p><strong>(一). 输入范围验证存在问题</strong> 在第二篇上提到的问题,在原有的验证中也存在相同的问题。当然在这次改写中也解决了一些这些问题。同时...

<p>在网上也没能找到有效的解决办法,下面我提供一种看似投机的办法:<br /> ++复制代码++ 代码如下:</p> <p>$("#txtFillInDate").datepicker({<br /> monthNames: ['一月', '二月',...

效果图:  HTML: ++复制代码++ 代码如下: \<div id="chklist" style="padding:10px; font-size:14px; "\> \<input type=&q...

最后,仔细安静下来,细读 json 官方文档后发现这么一段: JSON数据是一种能很方便通过JavaScript解析的结构化数据。如果获取的数据文件存放在远程服务器上(域名不同,也就是跨域获取数据),则需要使用jsonp类型。使用这种类型的话,会创建一个查询字符串参数 callback=? ,这个参数会加在请求的URL后面。服务器端应当在JSON数据前加上回调函数名,以...