
jQuery学习笔记之jQuery的DOM操作
<p><strong>一.节点的操作</strong></p> <p><strong>1.查找节点:</strong></p> <p>var $var_1=$("htmltype"); //这句话就是获取所有htmltype节点<...
 51工具盒子
51工具盒子

<p><strong>一.节点的操作</strong></p> <p><strong>1.查找节点:</strong></p> <p>var $var_1=$("htmltype"); //这句话就是获取所有htmltype节点<...

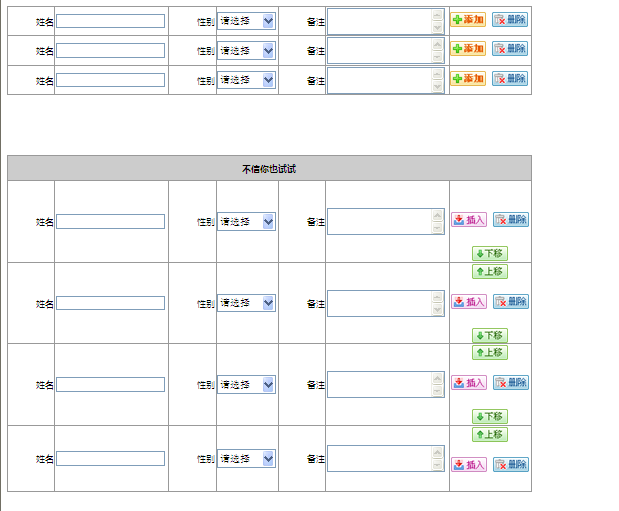
<p>效果图如下,演示地址请点击</p> <br /> <p><img src="http://static.51tbox.com/static/2024-11-23/col/fbb1f5de596918db0f5a979fbc5e76c2/f9d436642f0645f0a9ebb9a2d57a962a.png....

样式:$(function (){ $("要选择的标签").click(function (){alert ("弹出对话框内容");}) }); 第一种:Id选择器 用法: ++复制代码++ 代码如下: \<head\> \<title\>\</title\> ...

<p>这个功能很重要,未来将成为jQuery的核心方法,它彻底改变了如何在jQuery中使用ajax。为了实现它,jQuery的全部ajax代码都被改写了。</p> <p>但是,它比较抽象,初学者很难掌握,网上的教程也不多。所以,我把自己的学习笔记整理出来了,希望对大家有用。</p> <p>本文不是初级教程,针对的读者...

<p><strong>1、用ajax</strong> jsp代码如下:<br /> ++复制代码++ 代码如下:</p> <p>$.ajax({<br /> type:"get",<br /> dataType:"json&am...

<p>解决思路:<br /> 1、 在标题处增加一个【---】【+】号,供用户点击。<br /> 2、 用户收缩和展开屏幕的行为保存在Cookie里面。页面重新加载或者用户重新登录系统,仍然能记住用户的行为。<br /> <br /> 优点:1、使用Jquery插件的形式来做,容易扩展。容易实现。<br /&...

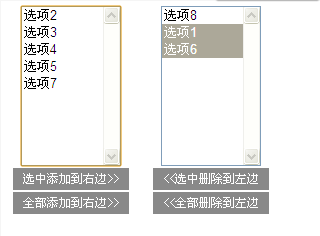
<p>今天这个demo是有关下拉框的。<br /> ++复制代码++ 代码如下:</p> <p><div class="centent"><br /> <select multiple="multiple"...

<p>++复制代码++ 代码如下:</p> <p>/* input 和 textarea 最大文字限定插件<br /> * 修改版, 一个中文表示1一个字, 一个英文半个字;<br /> * TextLimit - jQuery plugin for counting and limiting characters f...

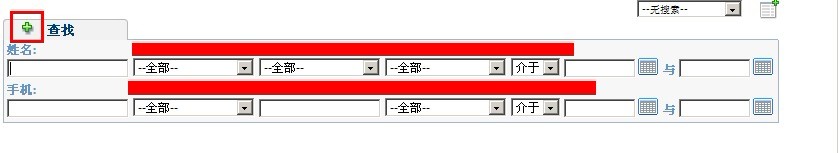
<p><img src="http://static.51tbox.com/static/2024-11-23/col/dc04e61370417c5bc6b6d0e3d2c6012a/feb8d643df9a4d6cb1afdb1ea5245d12.png.jpg" alt="" /></p> <...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...