
实用的Jquery选项卡TAB示例代码
++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&qu...
 51工具盒子
51工具盒子

++复制代码++ 代码如下: \<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"\> \<html xmlns=&qu...

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...

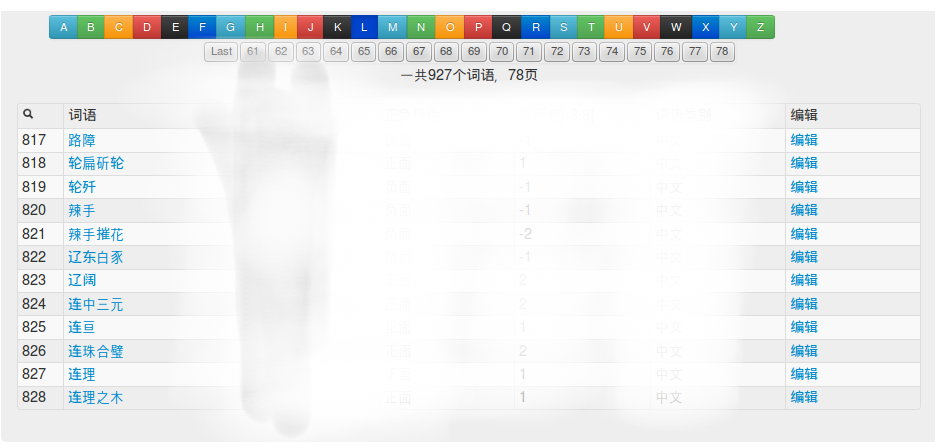
<p>为了锻炼下JQuery,决定自己动手写写分页</p> <p>最终的效果如图:</p> <p>点击某个字母后,下方显示以该字母为首字母的所有词语;</p> <p>分页显示,每页显示15个词语,每组页码有20个,1-20/20-40~~~</p> <p><img ...

<p><strong>一、用法</strong>jquery的load函数是请求另一个文件并加载到当前DOM里的调用,load方法的完整格式是:load( url, [data], [callback] )(注意没有参数是GET方式请求,有参数则是 POST方法)。</p> <p><strong>* url...

<p>以前经常看见网站有菜单的显示,鼠标移上去就出现下拉的效果,很绚丽,经过看JQuery视频后,发现实现也挺容易的。<br /> <img src="http://static.51tbox.com/static/2024-11-23/col/ee5a6cb39fd2ca67e7d9ba0904ec348f/cff9a0e3d1d14f...

**定义和用法**完整的 key press 过程分为两个部分:1. 按键被按下;2. 按键被松开。 当按钮被按下时,发生 keydown 事件。 keydown() 方法触发 keydown 事件,或规定当发生 keydown 事件时运行的函数。 ++复制代码++ 代码如下: \<html\> \<head\> \<scri...

<p>X-Requested-With常用于判断是不是ajax请求</p> <p>但是有时我们会有需要删除X-Requested-With的情况</p> <p>下面介绍一种方式 js代码<br /> ++复制代码++ 代码如下:</p> <p>$.ajax({<br />...

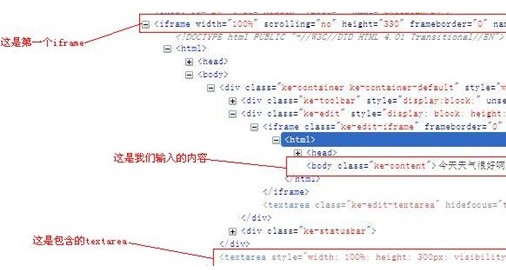
<p>在使用Kindeditor的时候,想要利用Ajax传值,但是通过editor封装的方法是行不通的,原因在于编辑器我们是放在另一个jsp页面,通过iframe来加载的,同时这个iframe的display="none"的,要通过一个事件来触发。</p> <br /> <p>++复制代码++ ...

<p>1)在iframe中查找父页面元素的方法:<br /> $('#id', window.parent.document)</p> <p>2)在iframe中调用父页面中定义的方法和变量:<br /> parent.method<br /> parent.value</p> ...

当光标移动到某些元素上时,会弹出像tips的提示框。 ++复制代码++ 代码如下: \<!DOCTYPE html\> \<html\> \<head\> \<meta http-equiv="Content-Type" content="text/html; charset=...