
jquery入门—编写一个导航条(可伸缩)
<p><strong>1、编写一个导航条</strong> ,单击标题时,可以伸缩导航条内容,简化内容或显示更多内容。<br /> <strong>示例代码如下</strong> :<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE...
 51工具盒子
51工具盒子

<p><strong>1、编写一个导航条</strong> ,单击标题时,可以伸缩导航条内容,简化内容或显示更多内容。<br /> <strong>示例代码如下</strong> :<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE...

<p><strong>一、原型模式结构</strong><br /> ++复制代码++ 代码如下:</p> <p>// 定义一个jQuery构造函数<br /> var jQuery = function() {<br /> };<br /> // 扩展jQuery原型&...

<p>表头固定应该是一个用得比较多的功能,参考了网上几个例子,在几个常用浏览器下显示不是很完美。而且很多都是基于固定的表格,在编码时多写一个固定的表头,对于动态生成的不知道多少列的表格就无从下手。而且例子中大多只能满足限定高度的情况,如果限定宽度,出现横向滚动条就无能为力了。</p> <p>我的目的就是要像jquery-ui那样,找到页面上存...

<p>Javascript代码如下,将该代码保存成JS文件后在HTML中引用。<br /> ++复制代码++ 代码如下:</p> <p>jQuery.noConflict();<br /> jQuery.fn.extend({<br /> jsplit: function (j) {<br />...

<p><img src="/images/tt/js.jpg" alt="" /></p> <p>本文介绍使用jQuery的AJAX功能和asp.net来实现省市区的三级联动效果,其他二级、三级或多级联动也可以按照此方法完成。</p> <p>文章中涉及到的数据表为Ci...

由于javascript本身是没有权限操作本地文件的,除非使用ActiveX,但这东西麻烦又不安全,完全不想用.所以从页面的表格中获得数据保存成本地文件的办法是行不通了. 我们想要导出的是表格中的数据,表格中的数据又是从服务器来的,那我们把服务器上的数据下到本地保存成文件不就可以了. 服务端实现代码: <br /> ++复制代码++ 代码如下: Ser...

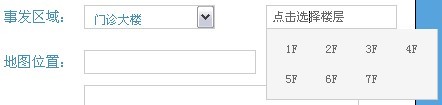
<p>另一种形式的联动框,右边的联动框用jquery生成<br /> <img src="http://files.jb51.net/file_images/article/201303/201338120004326.jpg?20132812023&jdfwkey=zcsbi3" alt=""...

<br /> ++复制代码++ 代码如下: \<BR\>/\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*滚动加载图片函数\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*\*/ function scrollLoading(){ var st = $(window).scrollTop(), sth = st...

<p>一、jQuery 简介</p> <p>jQuery 是继 Prototype 之后又一个优秀的 JavaScript 库<br /> jQuery 理念: 写得少, 做得多. 优势如下:<br /> 轻量级<br /> 强大的选择器<br /> 出色的 DOM 操作的封装<br /&...

<p>导入jquery代码</p> <br /> <p>++复制代码++ 代码如下:</p> <p><script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js" type="t...