
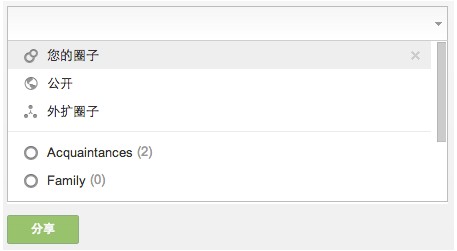
jquery插件开发之实现google+圈子选择功能
<p><img src="http://static.51tbox.com/static/2024-11-23/col/830c65dfd654b5bc8c45a81992557d1c/9a9c31108cc940009cfaca7f6448261c.jpg.jpg" alt="" /></p> <...
 51工具盒子
51工具盒子

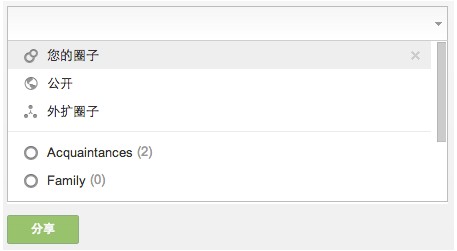
<p><img src="http://static.51tbox.com/static/2024-11-23/col/830c65dfd654b5bc8c45a81992557d1c/9a9c31108cc940009cfaca7f6448261c.jpg.jpg" alt="" /></p> <...

<p>在web开发过程当中,我们经常需要在前台页面输入关键词进行数据的搜索,我们通常使用的搜索方式是将搜索结果用另一个页面显示,这样的方式对于搭建高性能网站来说不是最合适的,今天给大家分享一下如何使用 jQuery,MySQL 和 Ajax创建简单和有吸引力的 Ajax 搜索,这是继《<a href="http://www.jb51.net/arti...

<p>如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。<br /> 百度、谷歌和微软的服务器都存有 jQuery 。</p> <p>jQuery 百度 cdn(国内肯定选择百度或新浪)<br /> 加载地址:</p> <p>未压缩:<br /> ...

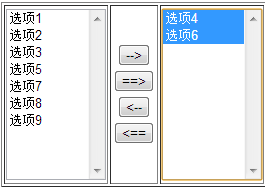
因为要做这样一个作业,就是两个select中option相互转换,图如下:  这个作业就是给几个按钮添加click()事...

<p>jQuery 使用 $ 符号作为 jQuery 的简介方式。<br /> 某些其他 JavaScript 库中的函数(比如 Prototype)同样使用 $ 符号。<br /> jQuery 使用名为 noConflict() 的方法来解决该问题。<br /> var jq=jQuery.noConflict(),帮助使用自...

点击左右按钮图片横向滚动jquery,一次滚动四个,图片滚动完成,自动回到第一个版面: **效果图如下** :  ...

<p>++复制代码++ 代码如下:</p> <p><script src="js/Jquery1.7.js"></script><br /> <script type="text/javascript&...

<p>我们通过例子来说明一下jQuery中setTimeout的几种使用方法, 首先准备好测试用的DIV和公共函数:</p> <br /> <p>++复制代码++ 代码如下:</p> <p><div id="div_debug"><...

<p>本文实例讲述了jQuery类选择器用法。分享给大家供大家参考。具体分析如下:</p> <p>类选择的器匹配具有指定类名的所有元素。</p> <p>例子:<br /> ++复制代码++ 代码如下:<br /> $(".mydiv")</p> &...

<p>在做后台中遇到的情况,分享下<br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html><br /> <html><br /> <head><br /> <titl...