
jquery获取tr中控件值并操作tr实现思路
<p>++复制代码++ 代码如下:</p> <p><table style="width: 100%; height: 100%" border="1"><br /> <caption><br /&...
 51工具盒子
51工具盒子

<p>++复制代码++ 代码如下:</p> <p><table style="width: 100%; height: 100%" border="1"><br /> <caption><br /&...

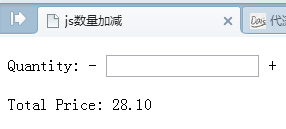
<p>下面是使用jquery实现的代码。</p> <br /> <p>效果图:</p> <p><img src="http://static.51tbox.com/static/2024-11-23/col/77448731059d535737d9e285da056a4f/3166b9d2f...

以前做界面是用jquery的,现在因为要用许多ajax效果,改用了rails自带的prototype 因为jquery用多了,换个框架也大同小异,不过细节上有很多不同。。。 **1.dom加载方面:** jquery有dom ready方法,推迟js函数的绑定知道dom树完成(如果没有这个功能,一些element的事件函数之类的绑定可能会出错): $(document)...

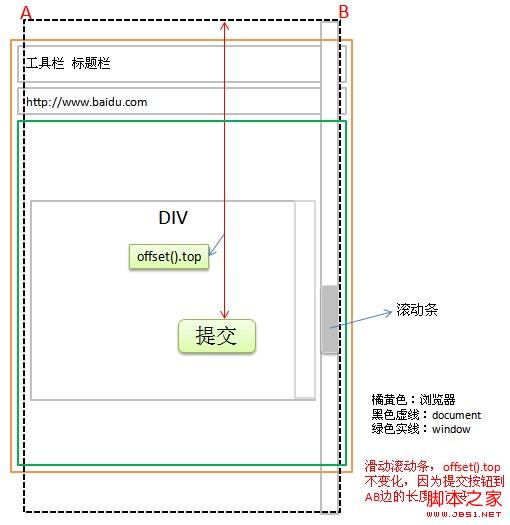
<p> 我们有时候需要实现这样一种功能:点击一个按钮,然后在按钮的下方显示一个div。当按钮位于角落时,div的位置设定就需要调整,不然,div将显示不完全。</p> <p>我打算使用offset()方法实现此功能,但要先弄清楚他的功能。</p> <p>offset()的top是指元素与document的上边的距离,...

我们首先来介绍自定义选择器的开发,他的代码结构如下: ++复制代码++ 代码如下: (function ($) { $.expr\[':'\].customselector = function (object,index,properties,list) { //code }; })(jQuery); 调用时候的写法...

++复制代码++ 代码如下: \<script type="text/javascript"\> /\* 请求Ajax 带返回值,并弹出提示框提醒 --------------------------------------------------\*/ function getAjax(url, parm, callBa...

<ol> <li>如何创建嵌套的过滤器<br /> ++复制代码++ 代码如下:</li> </ol> <p>//允许你减少集合中的匹配元素的过滤器,<br /> //只剩下那些与给定的选择器匹配的部分。在这种情况下,<br /> //查询删除了任何没(:not)有(:has)<...

<p>核心代码:<br /> ++复制代码++ 代码如下:</p> <p><script type="text/javascript" src="http://demo.jb51.net/jslib/jquery/jquery-1.7.2.min.js&q...

<p>jQuery中通过ajaxStart()和ajaxStop()两个方法提供了类似的功能。当一个Ajax请求启动时,并且没有其他未完成的Ajax请求时,将调用ajaxStart()方法。同样,ajaxStop()方法则是在所有Ajax请求都完成时调用。这些方法的参数都是一个函数,这个函数将在事件发生时被调用。</p> <p><str...

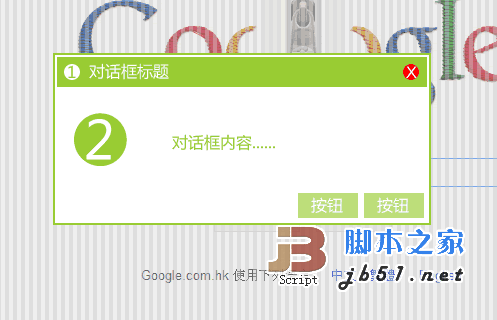
前言: 之所以写下这篇文章,是想将我的想法分享给大家;对于初学者,我希望他能从这篇文章中获取对他有用的东西,对于经验丰富的开发者,我希望他能指出我的不足,给我更多的意见和建议;目的就是共同进步。 **一.要做什么插件?** 我想要实现一个插件可以取代浏览器默认的弹出对话框或窗体,就是我们通过调用window.alert,window.confirm,...