
JS遮罩层效果 兼容ie firefox jQuery遮罩层
<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...
 51工具盒子
51工具盒子

<p>++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition...

<p>.serialize() 方法创建以标准 URL 编码表示的文本字符串。它的操作对象是代表表单元素集合的 jQuery 对象。</p> <pre><code> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q...

<p>Easy Slider 是一个滑动门插件,支持任何图片或内容,当点击时实现横向或纵向滑动。它拥有一系列丰富的参数设置,可通过CSS来进行完全的控制。所以,基本上你只需要链接这个插件文件后,设置好内容,然后样式化CSS就可以了。<br /> <img src="http://static.51tbox.com/static/2024-...

**一,首先,制作jQuery插件需要一个闭包** ++复制代码++ 代码如下: (function ($) { //code in here })(jQuery); 这是来自jQuery官方的插件开发规范要求,使用这种编写方式有什么好处呢? a) 避免全局依赖。 b) 避免第三方破坏。 c) 兼容jQuery操作符'$...

下面是完整的代码 [jqzoom打包下载地址](http://www.jb51.net/jiaoben/18006.html) ++复制代码++ 代码如下: \<html\> \<head\> \<title\>JQzoom Demo\</title\> \<script src=".....

<br /> <p>++复制代码++ 代码如下:</p> <p>/*<br /> * Copyright (c) 2010 刘建华<br /> *<br /> * The above copyright notice shall be<br /> * included in all ...

<p><strong>前台: upload.htm</strong><br /> ++复制代码++ 代码如下:</p> <p><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &am...

<p><strong>1 允许序列化嵌套的参数。</strong><br /> 比如:{foo: ["bar", "baz"]} 将被序列化成foo[]=bar&foo[]=baz,而不是序列化成以前的foo=bar&foo=b...

1 基本选择器 **$(#id)** 根据给定的id匹配一个元素 **$(.class)** 根据给定的类名匹配元素 **$(element)** 根据给定的元素名匹配元素 **$(\*)** 匹配所有元素 **$(selector1,selector2,...,selectorN)** 将每一个选择器匹配到的元素合并后一起返...

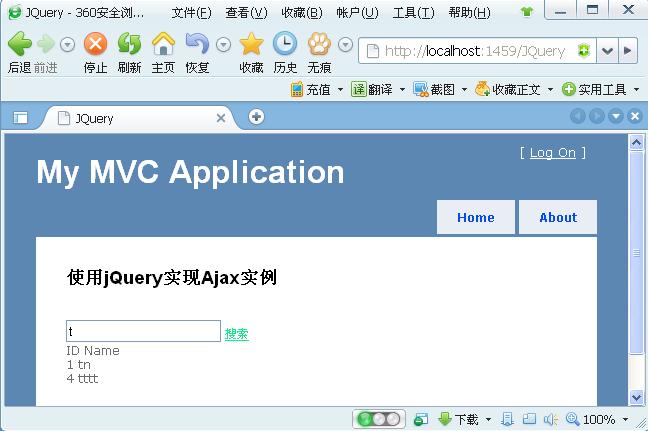
<p>生成Asp.Net MVC框架后,已经包含了jQuery脚本,相关环境设置可参看我的另一篇文章:Asp.Net MVC实例。这里,我们仍然借助实例中的环境。在生成的框架中的Scripts文件夹中已经可以看到jQuery的脚本。<br /> 我们在TestModel.cs中创建一个函数,以取得Json数据,仍然使用Tets表,包含两个字段:Id和Na...