简介:
从画布元素捕获视频
Canvas Capture 扩展允许从 HTML canvas 元素中捕获视频。
目前,视频仅在浏览器选择的编解码器(通常为 VPX)中的 webm 容器中输出。
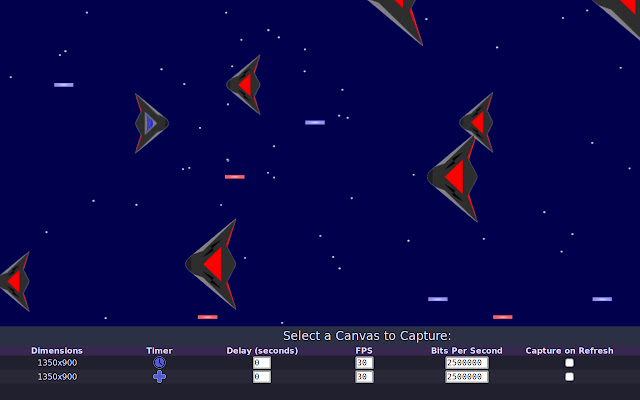
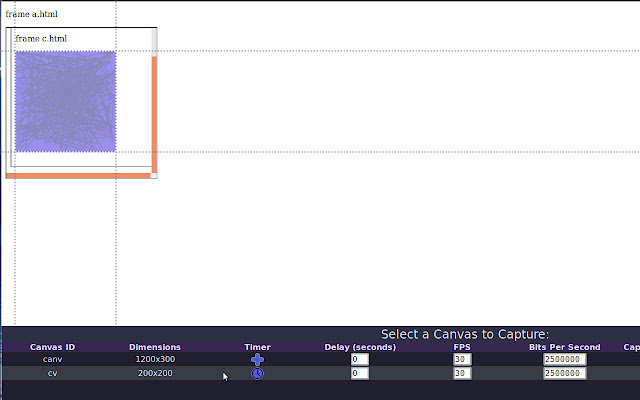
要使用,只需导航到带有动画画布元素的页面,然后单击扩展程序的浏览器操作(工具栏按钮)。页面上显示的画布列表将显示每个画布的一些详细信息。单击应捕获的画布旁边的捕获按钮。完成后,单击停止按钮,将生成一个链接以下载生成的视频文件(该文件是使用 Blob 构建的;不需要网络访问)。
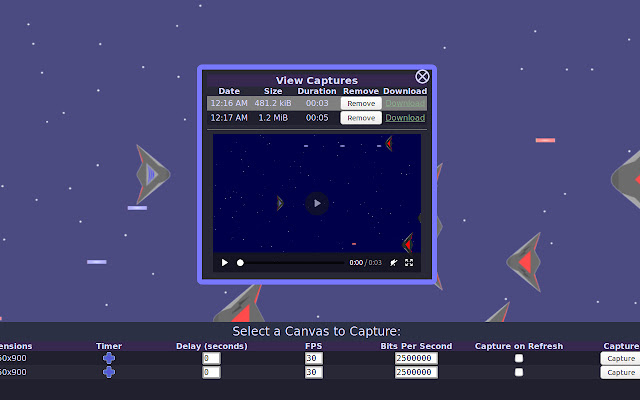
可以在下载之前查看捕获的视频。默认情况下,使用 WebAssembly 中的 libwebm 对视频进行重新混合,以生成更有用的视频文件,该文件可搜索并在视频播放器中显示持续时间和进度。
Canvas Capture 使用 MediaRecorder、MediaStream 和 Blob API 生成画布元素的视频文件。
插件下载:
 51工具盒子
51工具盒子