简介:
在网页上浏览和下载图像。
图片下载器续(IDC)
这是 Vlad Sabev (vdsabev) 的 Image Downloader 的一个分支。原始扩展未更新,此项目旨在填补空白。目标是修复错误、支持更多网站(尽可能多)、添加新功能和增强功能。欢迎提出建议 - 请在 github 上提交问题! IDC 不出售,永远免费、开源,没有广告或任何类型的跟踪算法!您可以在此处找到源代码:https://github.com/kisdma/image-downloader-cnt
描述
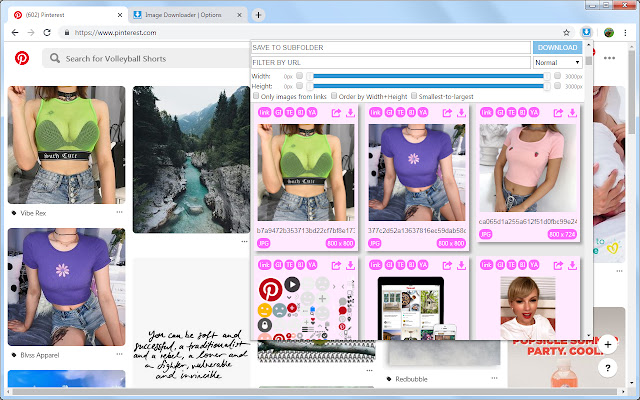
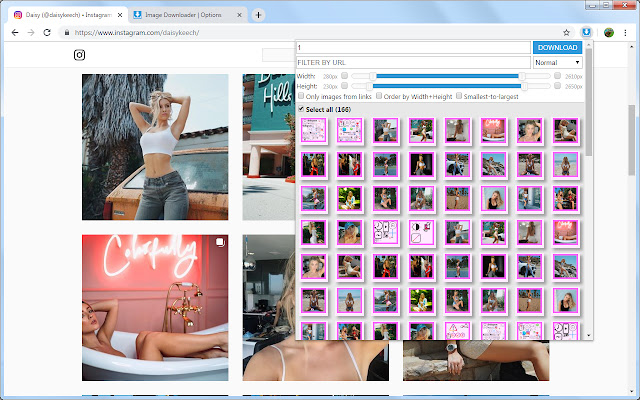
如果您需要从网页批量下载图像,使用此扩展程序您可以:
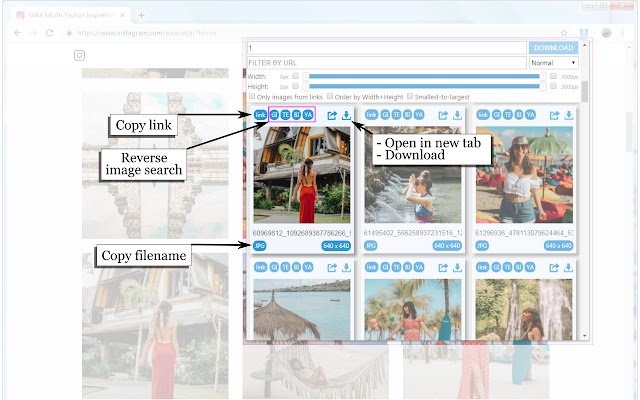
- 查看页面包含的图像和链接
- 按宽度、高度和 URL 过滤它们;支持通配符和正则表达式
- 通过单击图像选择要下载的图像
- 使用专用按钮下载或在新选项卡中打开单个图像
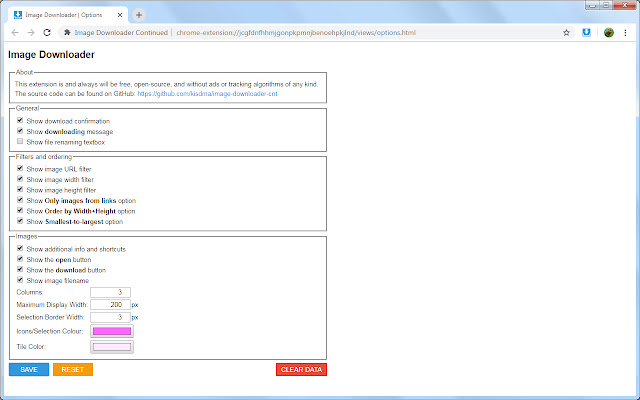
- 自定义图像显示宽度、列、边框大小和颜色
- 隐藏不需要的过滤器、按钮和通知
当您按下"下载"按钮时,所有选定的图像都将保存到 Chrome 的默认下载目录,或者如果您指定了子文件夹名称,则保存到其中的一个目录。
警告:如果您没有设置默认下载目录,则必须手动为每个图像选择保存位置,这可能会打开很多弹出窗口。在没有默认下载目录的情况下,不建议尝试一次下载太多图像。
更改日志
2.8:
改进的图像发现和收集,许多错误修复
- 添加了注入脚本以防止页面关闭 shadowDOM(这使得内部图像无法被发现)。注意:网站使用它来规避广告拦截器
- 在 shadowDOM 中添加图像发现
- 添加了 css 样式插入以防止对 IDC 添加的图像进行广告拦截(仅影响类为"idc-image"的元素)
- 添加了一个侦听器来跟踪 DOM 变化并发现断断续续的图像,例如来自 youtube 的 webp(移动类似 gif 的图像),或不断添加/删除的图像,例如 instagram 滚动
- 添加了将发现的图像列表保存到页面隐藏标签中的序列化数组中(页面更新时消失)
- 修正了提交下载数量的错误(原为+1)
- 改进了正则表达式,以便在"样式"标签中更好地发现图像(缺少一些数据:图像 url)
- 清理并移动到一个功能代码,该代码检查和翻译(如果需要)相对 url 为绝对。将此功能用于缺少此检查的标签
- 改进了观察者,使其从弹出窗口等时间元素中发现更多图像(扩展了属性过滤器列表)
- 改进了"svg"标签中的图像发现 - 如果它包含图像标签,则从中返回图像,而不是构建 base64 svg
- 从填充和访问图像缓存的代码中删除了 encodeURI()。不确定它的目的是什么,因为传入链接是从应该已经编码的标签中提取的。这打破了已经编码并转义了特殊字符的链接(在维基百科上发现了这个 - 带括号的链接)
- 修复了解析"source"标签时的错误 - 添加了对"srcset"(1x、2x 等)中不同分辨率列表的支持
- 修正了一个错误:在 popup.js 中添加了重复的 youtube 图片
- 修正了一个错误:当基本 url 以反斜杠结尾时,构建了不正确的 url
- 修复了解析 img 标签的错误
- 修复了 relativeUrlToAbsolute 中的错误 - 如果输入为空则返回"未定义"
- 在 url 的查询部分为服务器添加了带有"调整大小"命令的链接发现 - 添加没有命令的链接可提供更高分辨率的图像
2.7:
改进的图像发现,代码和设计中的错误修复
- 添加了对"img"标签中属性"srcset"和"lowsrc"的解析
- 在"源"标签中添加了属性"srcset"的解析(在 html5"图片"标签内)
- 添加画布到图像转换 - 提取高度保护图像的强大技术(甚至不显示在开发工具的资源选项卡中)。注意:此时每次单击扩展按钮时,添加的图像都会堆积起来。可以通过更新页面来删除它们。
- 添加了对长图像 URL(最有可能是数据:图像)的检查并将它们放置在页面顶部而不是发送到弹出窗口(与画布到图像的转换保持一致,后者可以产生大量数据:图像/图像)
- 在选项页面上添加了文本信息快捷方式颜色的选择(与图像选择颜色结合在一个选项中)。图标也相应地着色
- 注释掉安装后打开选项页面的过时代码并检查 2.1 之前的版本(在 defaults.js 中)
- 注释掉最小宽度选项,因为它目前已损坏(不确定是否有用)(在 options.html 中)
- 使最大高度跟随最大宽度选项(如果选择小图像 pview 则效果更好)
- 用原始未混淆的源代码替换了 zepto.js
- 修复了下载消息的闪烁动画(显然自从从 jquery 切换到 zepto 后它就坏了)
2.6:
重大重新设计和改进的图像发现
- 现代化的弹出式外观,图像放置在具有更多图像信息的图块上,为选项添加图块颜色选择
- 修复了几个错误,改进了许多情况下的图像发现,包括深度 css 解析而不是损坏的 styleSheets api
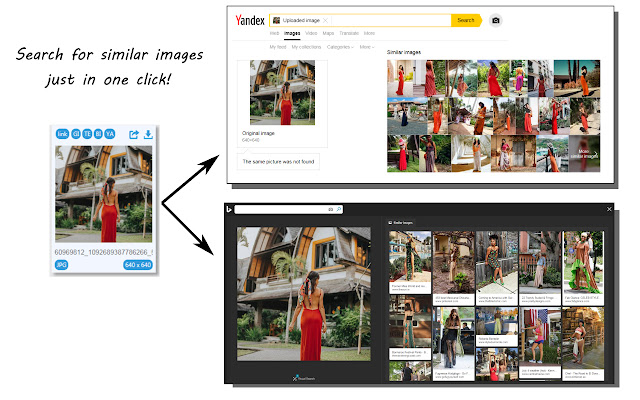
- 为每张图片添加了反向图片搜索网站(Google、Bing、Yandex、TinEye)的快捷方式
2.5:
- 添加了图片大小和图片文件名的显示(可在设置中关闭)
- 添加按大小排序图像 - 两个新选项:1) 仅按宽度排序(默认)或按宽度+高度排序,2) 从最大到最小(默认)或反向排序
- 如果图片高度超过 200 像素,则添加垂直缩放图片
- SVG 格式未从"svg"标签中读取 - 已修复
- 添加了来自"视频"标签的"海报"的阅读图片
- 修复了无法识别的背景图像。读取样式表似乎不起作用(从 cssRules 读取)。实施的解决方法:使用从"链接"标签获得的链接获取 CSS 文件。注意:一些站点使用不同的二级域来存储 CSS,在这种情况下,如果扩展程序没有"all_urls"(或特定域)的权限,则 fetch 将无法工作。这只会导致某些图像不显示。如果这是一个问题,请删除 Chrome 扩展程序中的权限。
- 在谷歌地图和街景照片上添加了最大分辨率图像发现(发现未记录的 api)
- 为 youtube 缩略图添加了高分辨率 pviews(包括当前页面的视频)
- 更正了"a"标签链接解析的正则表达式,以防止发现非图像链接
2.4.2:
- Chrome 不允许访问跨域 CSS 规则的解决方法
2.4.1:
- 修复了无效 URL 会破坏扩展的问题 - https://github.com/vdsabev/image-downloader/issues/23
- 将 Zepto.js 更新至 1.2.0
2.4:
- 添加了在下载前重命名文件的选项
2.3:
- 添加了对 BMP、SVG 和 WebP 图像的支持
- 添加了对相对 URL 的支持
- 通过搜索更少的元素提高了弹出加载速度
- 用 chrome.runtime 替换了 depcated 的 chrome.extension 调用
2.2:
- 删除了访问选项卡的不必要权限
- 删除了捐赠提示,因为一些用户抱怨它在第一次后没有像应该的那样消失;现在,选项页面将在第一次安装时打开
- 保存 URL 过滤器的值
- 另一种解决一些尺寸问题的尝试
2.1:
- 添加图像宽度/高度过滤器
- 由于某些人遇到尺码问题,添加了所有设置的一次性重置
- 删除了按 URL 排序的选项
2.0:
- 添加了将文件保存到子文件夹的功能
- 使用谷歌浏览器下载 API
- 实施了更清洁的、基于网格的设计
- 单击图像 URL 文本框现在将自动选择文本,以便用户可以复制它
- 修复了一些小的显示问题
- 添加了列数设置,删除了边框样式设置
- 在选项页面上添加了捐赠按钮
1.3:
- 样式标签中使用的图像现在也将包含在列表末尾。仅包含来自元素的内联样式属性的图像。
- 添加了对数据 URI 的支持
- 几个错误修复和优化
1.2:
- 将图像上方的 URL 更改为显示在只读文本框中
- 将图像复选框移至顶部并在每个复选框下方添加打开和下载按钮
- 最初禁用"下载"按钮和"全部"复选框
- 引入了一些新选项来隐藏过滤器、按钮和通知
- 删除了主体宽度选项;弹出窗口的宽度现在相对于最大图像宽度选项调整大小
- 简化设计
1.1:
- 固定保存最小和最大图像宽度
- 在图像本身上方添加了 URL 以及切换它的选项
- 添加了通配符过滤模式(以及正常和正则表达式)
- 现在将保存所选过滤器的状态
- 将"按 URL 排序"选项移回过滤器
- 在选项页面添加了"清除数据"按钮。虽然该扩展还没有使用大量本地存储,但有人可能会喜欢这个选项。
- 重构了大量代码,尤其是本地存储的使用
1.0.13:
- 添加了通知,让用户知道下载已经开始
- 添加了一些动画并进一步完善了选项通知
- 修复了一些被多次附加的事件处理程序
1.0.12:
- 迁移到 jQuery
- 为"全部"复选框实现了不确定状态
- 如果没有选中图像,"下载"按钮现在将被禁用
- 修复了重置选项的错误 - 现在用户可以选择保存重置值或通过重新加载页面简单地取消重置 - 就像通知中所说的那样
1.0.11:
- 更改了下载机制以支持 Chrome v21+
- 添加了"仅显示链接图像"过滤器选项,当您只想下载页面上 URL 中的图像时,该选项很有用。
1.0.10:
- 添加了下载确认
1.0.9:
- 图像数量现在将显示在"全部"复选框旁边
1.0.8:
- 添加了对锚标签中图像 URL 的检测;请注意,此功能不会检测没有 .jpg、.jpeg、.gif 或 .png 文件扩展名的 URL - 它依赖于正则表达式以避免可能向外部服务器发送数百个请求
1.0.7:
- 删除了当您点击"下载"时弹出的桌面通知系统,取而代之的是文本描述,这样应该更容易控制(通过选项)并且干扰更少;这也应该需要较少的扩展权限
- 添加了隐藏下载通知的选项;大多数人只看一遍就应该明白下载过程了
- 做了一些小的用户界面调整
1.0.6:
- 修复了多个不必要的空图像的问题
1.0.5:
- 现在也将提取使用"background-image"CSS 属性显示图像的元素
1.0.4:
- 添加了一个通知,在下载过程开始时提醒用户并说明在哪里寻找文件
学分
基于 Google Chrome 扩展示例"下载选定的链接":https://developer.chrome.com/extensions/examples/api/downloads/download_links.zip
使用小巧但很棒的 JSS 库:https://github.com/Box9/jss
还有 Zepto.js:http://zeptojs.com
图片:
download.svg 由 CC BY 3.0 许可,来自在线网络字体 http://www.onlinewebfonts.com/icon
open.svg 由 CC BY 3.0 从在线网络字体 http://www.onlinewebfonts.com/icon 获得许可
执照
版权所有 (c) 2019 Dmitry Kislitsyn, Vladimir Sabev
特此免费授予任何人许可
获取此软件和相关文档的副本
文件("软件"),在没有处理软件
限制,包括但不限于使用权,
复制、修改、合并、发布、分发、再许可和/或出售
该软件的副本,并允许那些人
为此提供软件,但须满足以下条件
状况:
以上版权声明及本许可声明为
包含在软件的所有副本或重要部分中。
本软件"按原样"提供,不提供任何形式的保证,
明示或暗示的,包括但不限于保证
适销性,适用于特定用途和
非侵权。在任何情况下,作者或版权均不得
持有人应对任何索赔、损害或其他责任负责,
无论是在合同、侵权或其他方面的诉讼中,
来自、不属于或与软件有关或使用或
软件中的其他交易。
插件下载:
 51工具盒子
51工具盒子