简介:
模糊,希腊语(虚拟文本,'lorem ipsum')网络元素并专注于表格。
1.能力
● 隐藏网页上不需要的信息。
您自己选择要隐藏或显示的必要信息。
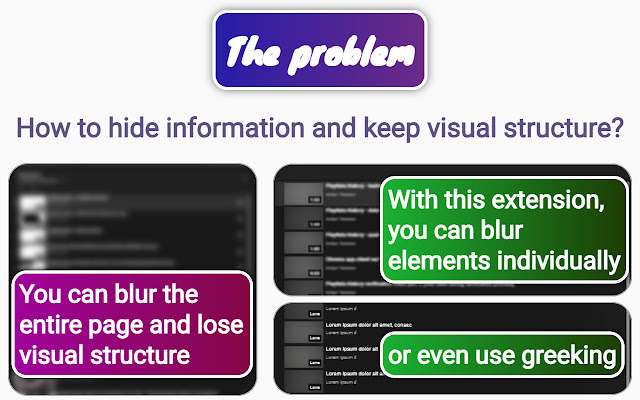
● 使用希腊化和自适应模糊使页面结构尽可能清晰。
模糊应用于单个元素,而不是整个区域。它看起来更好更清晰。 text greeking 选项允许您不使用模糊来隐藏信息,这样看起来更好。
● 允许您选择网页元素以其原始形式显示。
该扩展允许您选择要保持不变的内容区域。此外,您还可以选择一组元素。例如,如果你想保留图标,那么图标通常是 SVG 的元素。如果你想隐藏广告,那么这些可以是大的空元素或 iframe。
● 在向页面添加数据的同时继续工作。
您可以启用扩展并向下滚动。如果实现了无限滚动,那么扩展将努力在新元素上执行它的工作。在某些网站 (YouTube) 上,您甚至可以在扩展程序运行时通过单击链接进行导航。
- 适用范围
此扩展旨在隐藏网页中不必要的信息。它试图通过模糊和用"lorem ipsum ..."替换文本来使页面的视觉结构更接近原始内容。
当您在视频或屏幕截图中使用包含其他人内容的网站时,它会很有用。网站上的文本和图像可能受版权保护。
你有没有用屏幕截图制作过指令?
也许您尝试截取更好的屏幕截图并删除一些内容。通过剪掉多余的内容,您可能会强行集中用户的注意力,而丝毫没有机会了解剪掉的地方是什么。他的想象力可以完成图像细节的绘制,这与现实相去甚远。
这样的屏幕截图可能会误导他。对他来说,可能有必要至少留下关于剪切部分的提示。
一方面,最好留下提示以免混淆用户,另一方面,最好将注意力集中在本质上。此扩展允许您拒绝完全删除信息,使用模糊,留下那里的暗示。同时,如果将模糊页面的选定部分还原,则可以集中注意力。
您是否注意到陌生人对您手机中明亮的大图片有何反应?
许多站点专门调整图像大小以适合屏幕宽度。这允许图像按比例放大以填充屏幕的宽度,这有助于用户看得更清楚,但也能吸引很多其他人的注意力。
此扩展允许您自动隐藏所有图像,而文本保持不变。这可以帮助您隐藏您爱好中不必要的细节,以免被窥探。
网页截图有什么风险?
想象一下,您需要截取网页的屏幕截图,然后将其发布给其他用户。网页可能包含受版权保护的视频、图像、字体和 svg。您需要了解您的活动是否属于合理使用。如果没有,那么您可能需要向这些资源的所有者付费以获得使用许可。
然后你就会明白,你的问题的解决方案并不取决于图标的形状或站点文本的内容。过多的细节会分散用户的注意力并破坏您工作的整体体验。
如何更好地截屏?
为了专注于形式并隐藏细节,设计师使用"虚拟文本"。使用模糊,您可以隐藏不必要的图像甚至文本,但是,应该记住,模糊并不能在所有情况下都很好地掩盖文本,并且经常会过多地改变文本的外观。
模糊网络元素
如果要使用模糊,则需要指定模糊半径。模糊半径很重要,半径大会改变整个图像的结构,半径小则不会隐藏信息。
如何更智能地模糊?
网页元素由专业人士设计,网页结构信息可自动计算模糊半径。此应用程序使用此信息来计算模糊的半径。
该扩展巧妙地使用 HTML 元素进行模糊处理,我们从这种方法中还能得到什么?
网页的许多元素不允许模糊超出其边界。此应用程序允许您利用此属性,使您的工作更加准确。
模糊元素的缺点是什么?
模糊半径可以巧妙地使用,但它必须存在。如果 HTML 元素未配置为隐藏溢出,则模糊处理会损坏其他元素的外观。
文本信息在本质上与图像或视频有根本的区别是必要的,但如果我们使用模糊,那么我们就无法区分文本数据和图形数据。
是否可以将文本数据与图形数据分开并且不模糊?
文本数据可以用其他文本替换,以隐藏原始信息而不模糊。使用的文本不应偏离本质。
为了使文本不会分散注意力并有助于专注于形式而不是细节,设计师使用无意义单词形式的"虚拟文本":"Lorem ipsum ...",也称为"greeked text" .
这个扩展使得用文本替换不必要的词成为可能:"Lorem ipsum ..."。
3.使用
3.1.启用
1)您需要点击浏览器地址栏旁边的扩展程序图标。
2) 在出现的窗口(下一个窗口)中点击"Enabled"开关。
3.2.隐藏窗口
要隐藏它,请单击窗口右上角的关闭按钮。
3.3.改变窗口的位置
要更改窗口的位置,您需要单击窗口右上角的箭头。
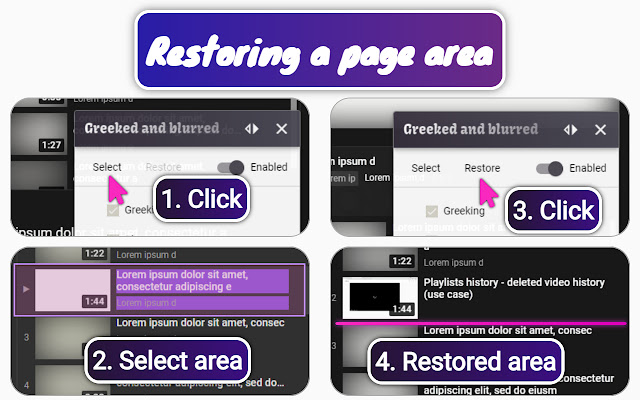
3.5.恢复页面区域
当扩展开始工作时(使用窗口内的开关),默认情况下算法会尝试模糊所有元素。要将某些元素返回到其原始状态,您需要选择它们并进行恢复。要选择您需要单击"选择"按钮,要恢复您需要单击"恢复"按钮。
3.6 保存页面设置
您可以为每个单独的 URL 路径自定义此扩展。在浏览器的地址栏中,您可以找到页面的路径。如果您看到两个不同的地址,它们仅在"?"之后的部分不同。或"#",则这些地址将使用相同的设置。设置保存在本地机器上。
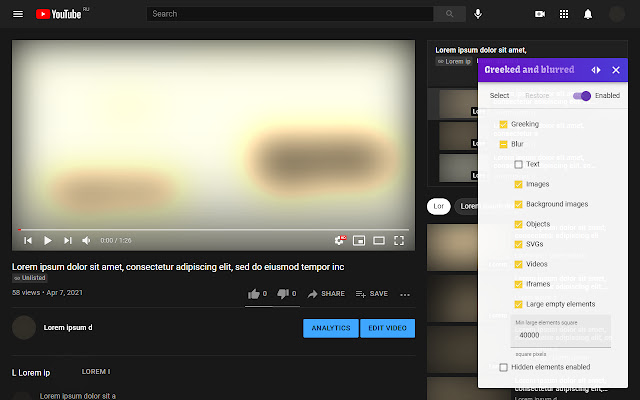
四、功能
该扩展程序使用 greeking 和 blurring 隐藏网页的内容。
4.1.希腊语
希腊化("虚拟文本"或"lorem ipsum")只能应用于文本元素。可以打开、关闭希腊语并与模糊选项一起使用。
此功能是通过将原始文本替换为以下段落来实现的:"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat。Duis aute irure dolor in rephenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur。Excepteur sint occaecat cupidatat non proident,sunt in culpa qui officia deserunt mollit anim id est laborum"。
替换文本的长度限制为原始文本的长度。该算法试图保留前导空格和尾随空格以及换行符。
4.2.模糊
模糊可以应用于文本元素和其他类型的元素。对于不同类型的元素,以像素为单位的模糊半径是不同的。对于文本,此选项与字体大小成正比,对于其他类型的项目,它与视口宽度和高度的最小值成正比。
4.2.1.模糊空项目
此选项主要用于模糊封闭的阴影 DOM 元素。
插件下载:
 51工具盒子
51工具盒子