简介:
通过自动检查和智能建议,在创纪录的时间内发现并修复合规性问题。
厌倦了手动检查 spadsheets、杂乱的交接和昂贵的改造?全新的 Stark Suite 是集成工具的强大组合,可帮助您简化无障碍工作流程。
现在,您可以在创纪录的时间内创建和测试可访问的软件。无论您是在构建网站、在线商店、移动应用程序还是 SaaS 产品,Stark 都会为每位设计师、工程师、PM 和 QA 专家提供手动和自动化工具,使其易于访问。
借助 Contrast Checker、Focus Order、Alt-Text Annotations、Vision Simulator 等集中在一个地方的工具,您可以在设计投入生产之前发现设计中的可访问性问题,或者快速分析和修复已经在进行中的问题。立即免费开始!
什么是新的
我们很高兴推出全新的 Stark Suite,它是完全重新设计的插件、更多浏览器扩展和全新工具的强大组合,可简化您和您团队的无障碍工作流程。新工具包括:Alt-Text Annotations、Typography Analysis、Touch Targets 等。
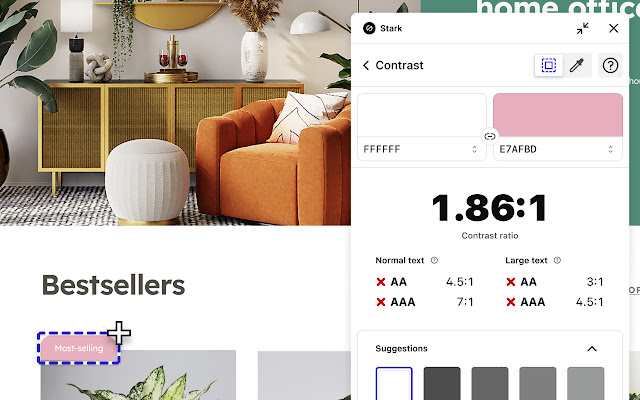
带有颜色建议的对比度检查器
检查您的对比度并获得智能色彩建议,以确保您的设计始终符合 WCAG AA 或 AAA 要求。
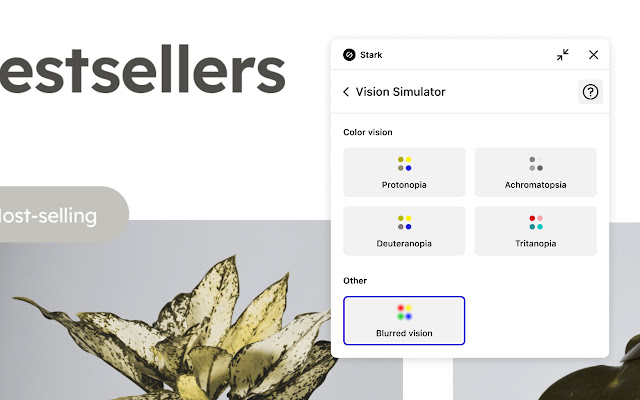
视觉模拟器
模拟您的设计对于具有不同视力类型的人的外观,包括 4 种不同形式的色盲和视力模糊。
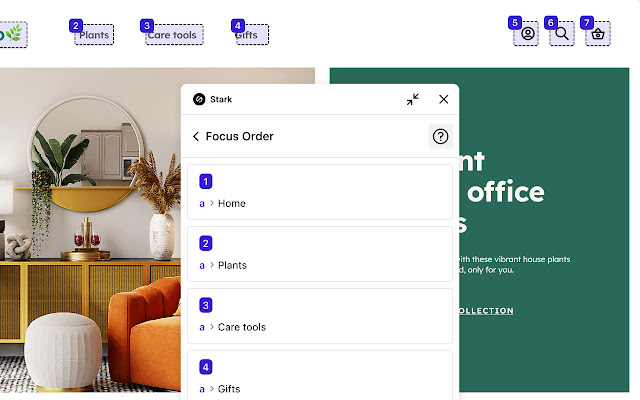
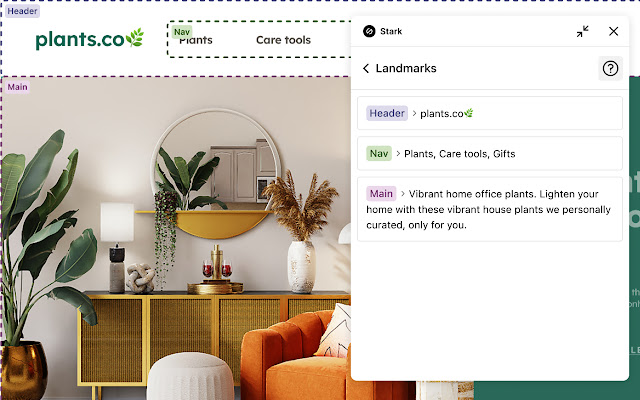
地标和焦点顺序
使用 Landmarks 和 Focus Order 进行轻松导航的设计,让任何人都可以使用屏幕阅读器和其他辅助技术体验您的产品。
替代文本注释
获取有关编写针对屏幕阅读工具优化的替代文本甚至使用 Google 等搜索引擎进行 SEO 排名的可行提示。我们甚至会在图片具有装饰性且不需要替代文本时通知您。
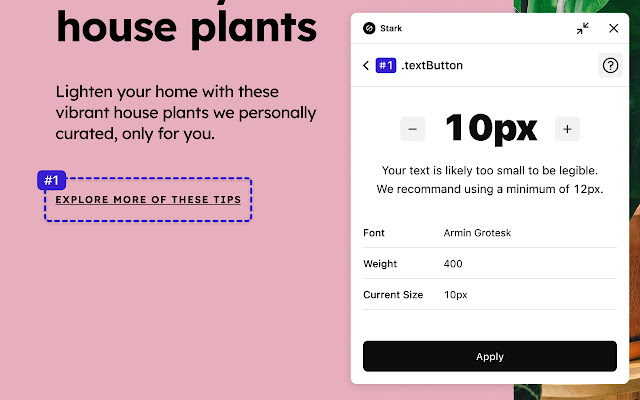
排版分析
分析设计中的地形,以检查您选择的字体对于具有不同视觉类型的人来说是否清晰可读。
触摸目标
创建足够大的触摸目标,让每个人都能在您的 Web 和移动界面中轻点一下即可完成任务。
实时预览
您在 Stark 中更改、修复或更新的所有内容都直接反映在您的设计中,以实现最高效率。通过实时预览,您可以使用实时代码直接在浏览器中测试可访问的对比度更新、颜色建议和字体大小。
让 Stark 帮助您简化工作流程,让您的团队更快地实现长期、持续的可访问性合规性。在 https://getstark.co 了解更多关于我们的信息
插件下载:
 51工具盒子
51工具盒子