简介:
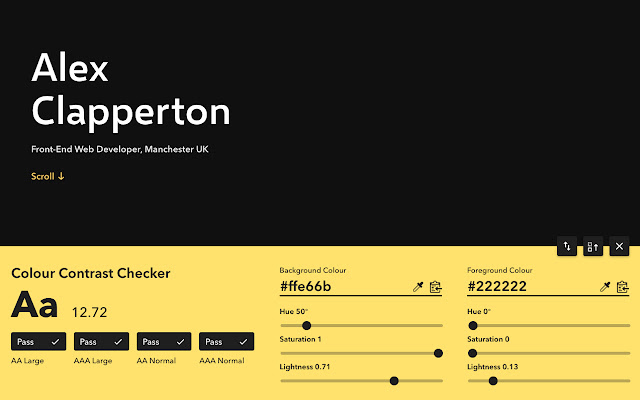
根据 WCAG 标准检查不同颜色组合之间的对比度
======== V2.1 中的全新内容 ========
您现在可以通过单击应用程序右上角的共享按钮来共享您选择的颜色。
==============================
======== V2 中的全新内容 ========
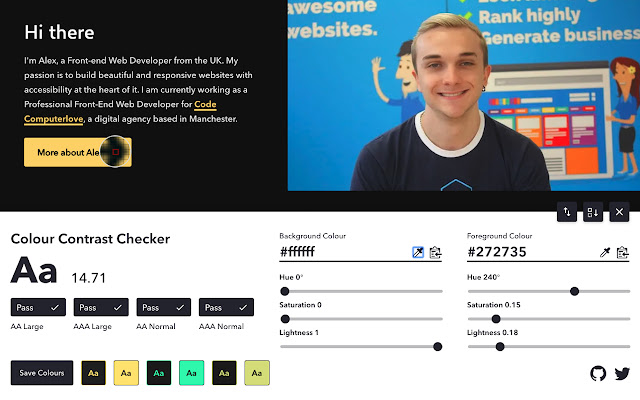
在您所在的页面上选择一种颜色。您现在可以使用小滴管工具在您所在的当前网页上选择任何颜色。
全新的布局。检查器现在添加到您所在的网页而不是弹出窗口,这允许滴管功能工作
==============================
对比度和颜色的使用对于可访问性至关重要。用户,包括有视觉障碍的用户,必须能够感知页面上的内容。
通过使用此工具,您将能够确保您的颜色组合之间具有足够好的对比度,以满足 AA 级 WCAG 标准。
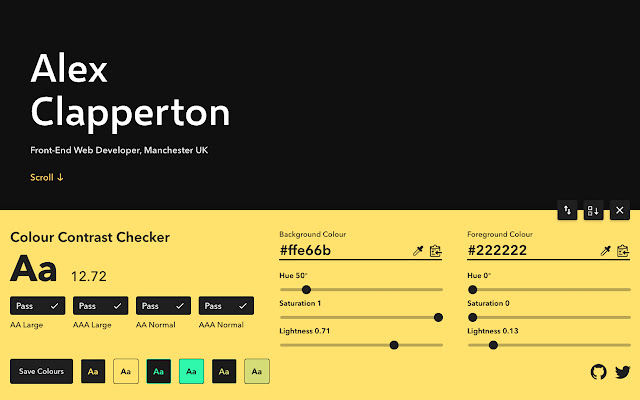
除了检查两种颜色之间的对比度之外,您还可以保存您输入的颜色组合(最多 6 种)并在以后重新访问它们。您还可以将输入的十六进制代码值复制到剪贴板。只需将图标 pss 到输入的一侧,Bob 就是你的叔叔。
如果这还不足以满足您的需求,您可以在 https://colourcontrast.cc/ 查看网页版本,其中包含一些额外的好东西。
插件下载:
 51工具盒子
51工具盒子