简介:
在 Webflow 中计算 PX 到 REM。选择或输入基础宽度。输入元素大小(px)和 pss"空间"。 tg:@kobro
在 Webflow 设计器中计算 px 到 rem。
在开始之前,请确保您已嵌入代码:html { font-size: 1vw; }
如何使用:
- 输入设计的基本宽度(以 px 为单位)或选择宽度选项。
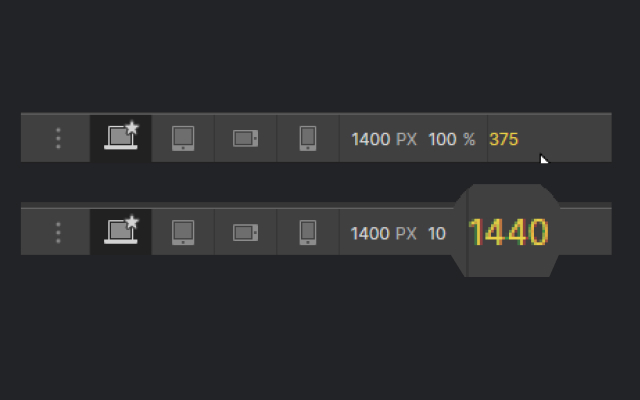
- 在边距、填充、宽度、高度等输入中。在 PX 中输入数字,然后按"空格"键。
- 在您的输入中获取 REM 大小。
(PX 尺寸 / PX 基宽)* 100 = REM
插件下载:
 51工具盒子
51工具盒子