简介:
以交互方式查看网站布局如何响应性变化
介绍
Seesponsive 是一个简单的 Google Chrome 扩展程序,可让您查看网站的布局和设计如何随着可用屏幕宽度的变化而响应式调整。它还可以让您看到逐渐匹配或不匹配的媒体查询,从而推动了这些变化。
用法
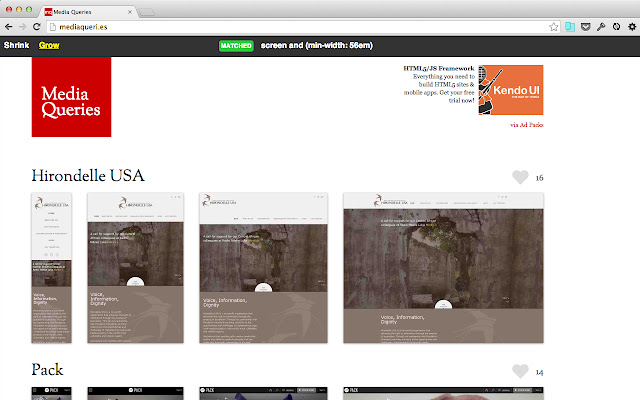
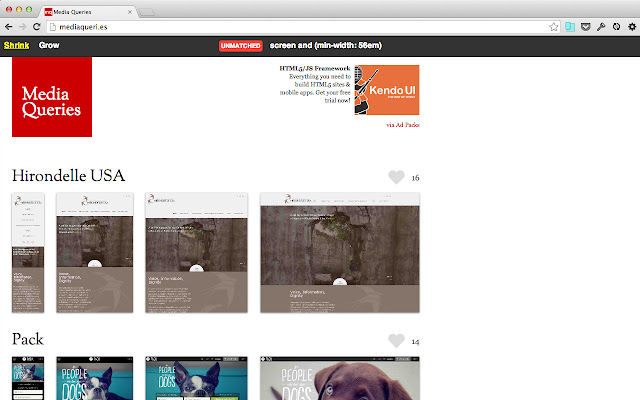
要使用该扩展程序,只需浏览到使用媒体查询的网站即可。然后单击工具栏中的扩展操作按钮。几秒钟后,页面顶部将出现一个黑色操作栏,带有两个按钮 - 收缩和增长。
单击这些将缩小和扩大网站的宽度以模拟设备宽度的变化。发生这种情况时,操作栏将指示哪些媒体查询在特定宽度上匹配/不匹配。
要查看使用媒体查询进行响应式调整的网站示例,请访问媒体查询 (http://mediaqueri.es/)。
注意:媒体查询网站与此扩展无关,也不认可此扩展。这只是一个非常有用的网站,我在屏幕截图中使用它纯粹是为了演示目的。
已知的问题
有时您可能会发现加载消息并没有消失,并且您会收到一个错误弹出窗口。这是目前已知的间歇性问题。通常重新加载页面并再次尝试解决它。
源代码
这个扩展是在 MIT 许可下开源的。详情和代码见Github项目:
https://github.com/devilishio/seesponsive
插件下载:
 51工具盒子
51工具盒子