简介:
轻松模拟 xhr 和 fetch 调用。
像专业人士一样模拟您的 API 响应。
Parrot 现在使用清单版本 3!
Parrot 允许您模拟任何您想要的异步 API 调用。它通过包装 Fetch 和 XMLHttpRequest 来实现此目的,以便始终完成实际调用,但响应将被您指定的模拟数据替换。这可确保您不会遇到任何 CORS 相关问题。
*** 何时使用此扩展? ***
Parrot 可能至少对以下任一场景有用:
-
您正在开发一个需要连接到某些后端 API 的前端,但该后端 API 尚未开发或已关闭。
-
您想要进行现场演示,但所需的后端 API 当前不可用或已损坏。
-
您不仅想测试愉快的流程,还想看看在任何可能的替代场景或边缘情况下,您的前端的行为如何。
-
您遇到了一个严重的错误,但无法使用真正的后端系统轻松重现它。您想要调整响应以检查是否有任何意外响应可能是导致问题的原因。
*** 如何使用这个扩展? ***
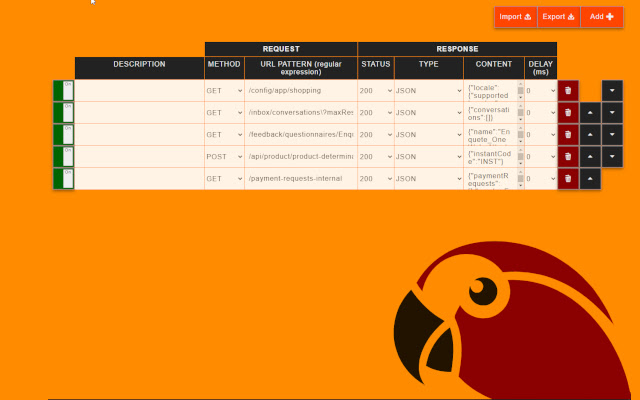
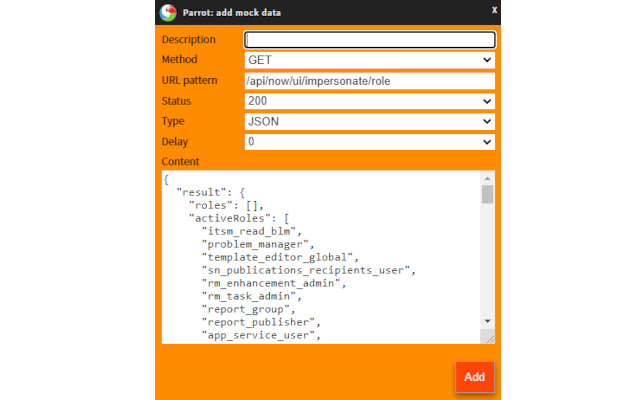
首先只需按下"添加"按钮即可为特定请求定义模拟响应。将显示一行,您可以在其中定义 HTTP 动词/方法以及您想要模拟的请求的 URL 片段。 URL 片段是用正则表达式定义的,允许您根据需要制定松散或严格的任何匹配要求。
在同一行上,您可以定义响应的状态代码、确切的响应类型和要返回的有效负载。
一旦扩展程序检测到您所表达的方法/URL,常规调用仍将完成。但是,一旦收到实际响应,无论实际结果是什么,它都会被您定义的模拟响应替换。
注意
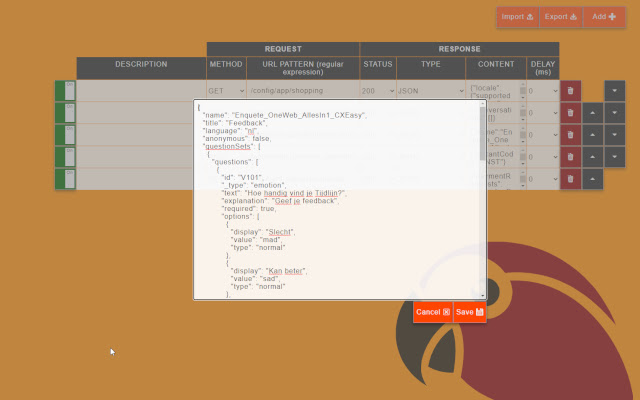
除了 JSON 之外,现在还可以为任何响应指定 TRANSFORM。
在这种情况下,可以定义一个普通的 JavaScript 函数,该函数将接收原始响应,可以进行一些转换,然后返回转换后的响应。
例子:
(分别)=> {
resp.someProperty = 'someValue';
返回响应;
}
*** CORS 缓解 ***
如前所述,将首先完成实际的调用,然后直接替换响应。通过这样做,任何与 CORS 相关的问题都会自动得到缓解。
*** 通过添加延迟来计时您的通话 ***
特别是为了检查或调试潜在的竞争条件问题,可以为任何请求指定延迟(以毫秒为单位)。在将响应返回给发出请求的客户端之前,将考虑此延迟。通过仔细安排请求/响应周期,您可以确保按照您希望的确切顺序收到响应。
*** 导出和导入您的模拟定义 ***
还可以使用导出按钮将模拟定义集导出到文件系统。这允许您与其他人共享您的模拟数据,还允许您创建/维护模拟定义集。使用"导入"按钮可以轻松地重新导入导出的文件。导入的文件将附加到扩展中任何当前现有的模拟定义中,允许您将多个集合堆叠在一起。
*** 多个模拟定义 ***
当确定要替换的模拟数据时,可以有多个与给定 URL 和方法匹配的定义。在这种情况下,Parrot 将仅使用找到的最后一个模拟定义。
*** 使用模拟数据时的通知 ***
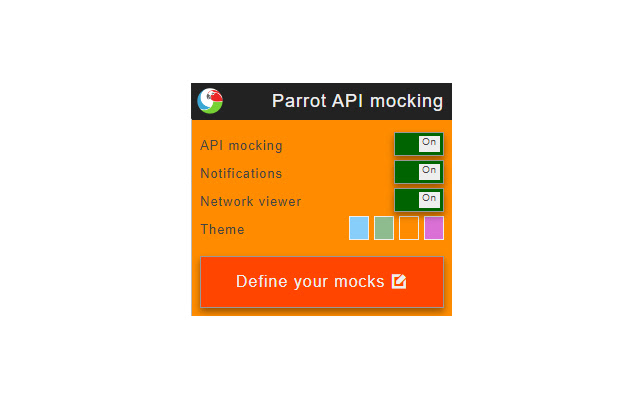
每次替换模拟数据时,都会显示一个小通知。可以使用弹出对话框关闭此行为。
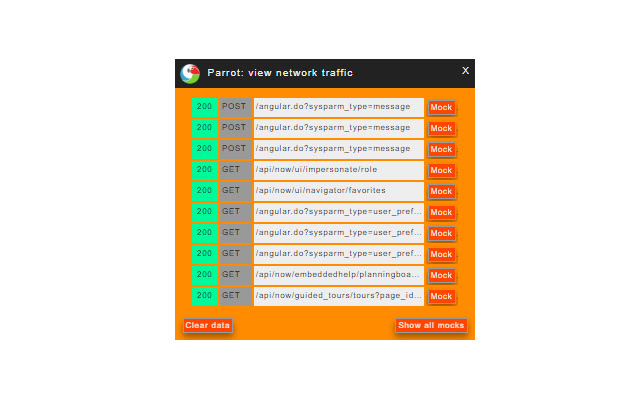
*** 网络查看器 ***
Parrot 将在直接附加到您的内容页面的紧凑视图中显示所有异步调用。通过此网络视图,您只需单击一个按钮即可显示和模拟任何响应。概述还直接显示哪些响应是嘲笑的,哪些响应是原始的。
*** 本地主机 ***
Parrot 不会模拟本地主机资源,因为通常这些资源无论如何都会被模拟。
插件下载:
 51工具盒子
51工具盒子