简介:
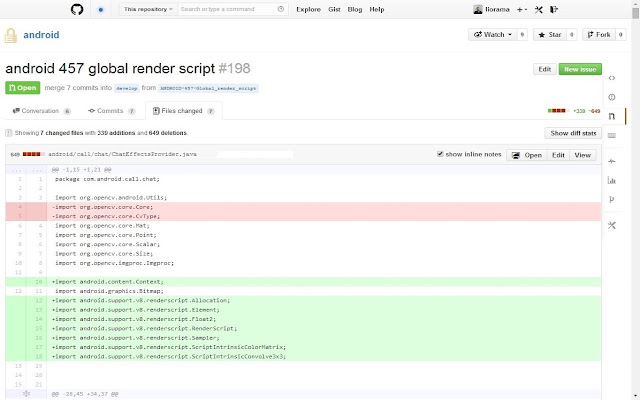
Github 拉取请求 Diff 内容区域太窄了。利用屏幕的整个宽度,让您的生活更轻松。
新的:
很长的行的滚动条!如果屏幕仍然不够宽,您将有一种简单的方法来滚动和阅读宽文本。
此外,修复了一些 Github 屏幕中某些元素被截断的情况。
描述:
您是否发现自己在使用 60 年代初的过时惯例? "历史上源自穿孔卡片"(维基百科)的约定只是为了避免水平滚动,因为 Github 拉取请求内容区域太窄了?好吧,我们都有宽屏幕,它可以提供更多便利,为什么只使用你潜力的一小部分?利用屏幕的整个宽度,让您的生活更轻松。
Wide Screen 是一个超轻量级的扩展,使用最少的代码来完成任务。
威奇托州立大学进行的一项研究发现,CPL(每行字符数)限制对可读性的影响很小,包括速度和理解力的因素。此外,60% 的受访者表示更喜欢研究中使用的最短 (35 CPL) 或最长 (95 CPL) 线路。同时,100% 的受访者选择了这些数量中的任何一个作为最不想要的。这意味着,有太多的分歧无法成为一项惯例。 (信息也来自维基百科......顺便说一句,它没有设置 CPL)。
阅读更多关于这个顽固公约起源的信息:
http://goo.gl/MLUUZq
这个扩展是新的,我们一直在修复问题,现在让我们了解任何错误。
插件下载:
 51工具盒子
51工具盒子