简介:
调整您的 CSS 样式,不要将目光从结果上移开。
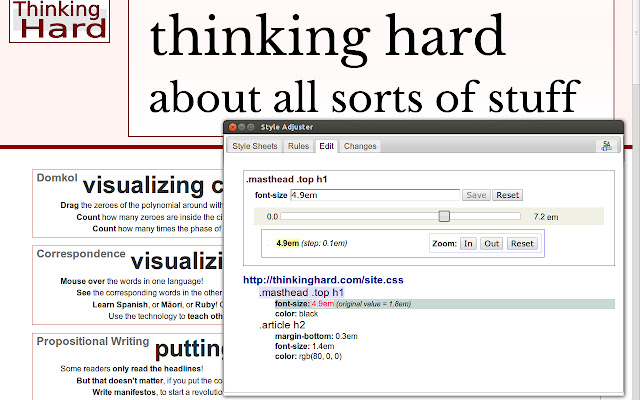
Style Adjuster 的出色之处在于您可以使用滑块调整数字 CSS 属性值,而不必将目光从目标页面中发生的变化上移开。这减少了认知负担,让你专注于改变价值观的美感,这才是最重要的。
单击扩展图标以显示样式调整器对话框。该对话框显示当前(目标)选项卡中的所有 CSS 样式。选择您希望"调整"哪些 CSS 属性。在"编辑"选项卡中,选择要编辑的属性。编辑属性。文本编辑始终可用,但其他编辑器 UI 可用于常见属性类型,例如尺寸、位置和颜色。查看您在目标页面中所做的更改。转到"更改"选项卡以查看您对 CSS 格式所做的任何更改。选择并复制更改并将它们粘贴回源代码。
冲洗并重复。
插件下载:
 51工具盒子
51工具盒子