简介:
一个很好的工具,可以帮助定位 HTML 网页中的元素,对调试和开发很有用
正在为响应式网页设计问题和讨厌的 CSS 错误而苦苦挣扎?
使用 devLens,您可以确保您网站的元素清晰无误。
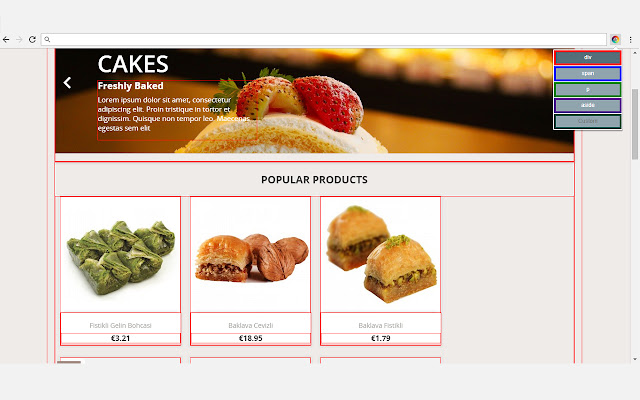
您可以使用这个方便的工具快速检查元素的结构。将 devLens 添加到 Chrome 可作为现有 Chrome 开发人员工具的扩展/替代。
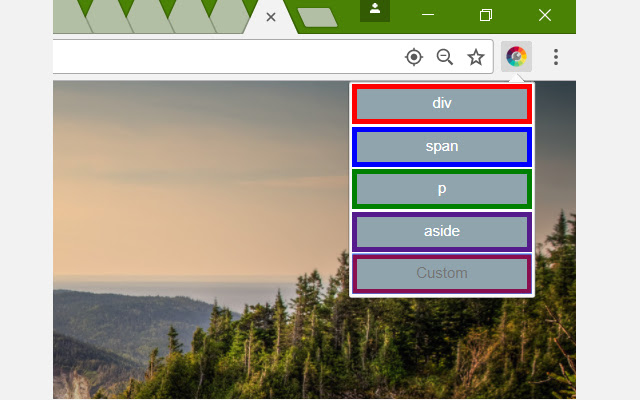
★ 每个标签都有不同的颜色
为每组标签用不同的颜色突出显示要搜索的标签。
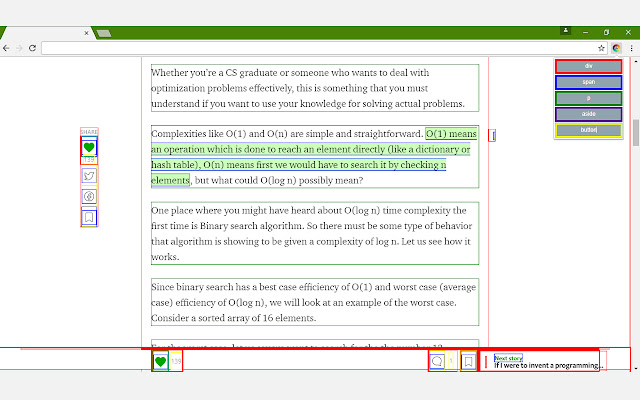
★ 自定义框选择所需的颜色和标签
通过在自定义框中按 Enter 键,您可以在不同的材料颜色之间循环,直到找到所需的颜色。
★ 离线网页支持
无论您是在服务器上进行开发还是只是查看本地保存的网页,devLens 都适用。
★ 对想法和功能持开放态度
这是 devLens 的初始版本,我对想法、建议和反馈持开放态度。如果您认为此工具对您有帮助,请留下评分和评论。我真的很喜欢它!
这个项目是开放的贡献。
在 https://github.com/maazrk/devLens 上找到它
安装扩展程序即表示您同意将其用于开发和任何您想使用的地方。
插件下载:
 51工具盒子
51工具盒子