简介:
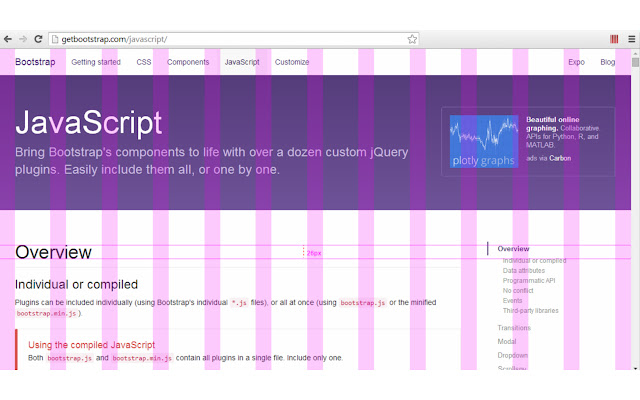
Photon 显示 Bootstrap 3 页面的 UI 红线
切换 Bootstrap 3 页面的网格线视图和添加指南。打开包含 Bootstrap 3 的任何页面,然后单击 Photon Redlines 以显示网格并添加指南。
- 要添加指南,单击并水平或垂直拖动,您将看到指南出现。释放拖动以放置它们舒适。
- 要计算两条参考线之间的距离值,请放置第一条参考线并沿同一方向拖动第二条参考线。
- 放置第二条参考线后,将添加其距离(水平或垂直,以像素为单位)。
- 双击以清除所有指南和距离值。
- 再次单击 Photon Redlines 以隐藏网格线和引导线。
插件下载:
 51工具盒子
51工具盒子