简介:
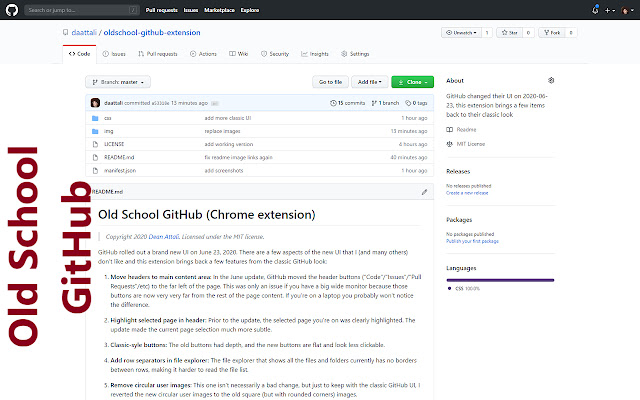
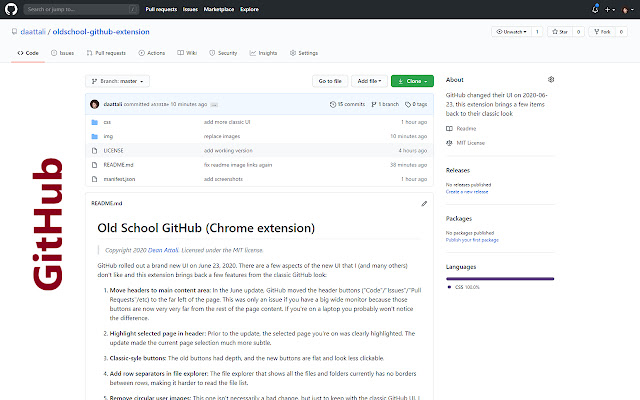
将 GitHub 的 UI 恢复为经典外观(在 2020 年 6 月 23 日更新之前具有扁平、圆形和更多空白设计)。
GitHub 上可用的代码 https://github.com/daattali/oldschool-github-extension
特征
-
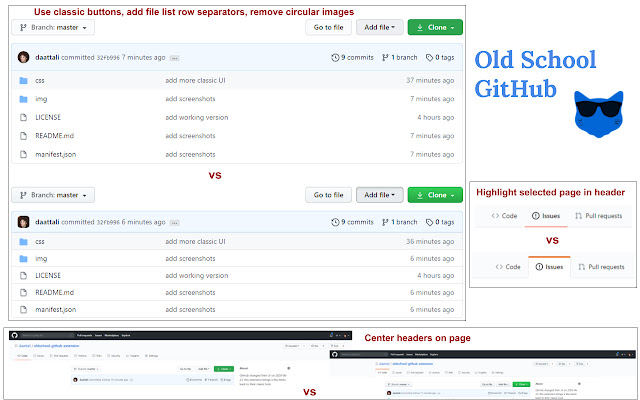
**将标题选项卡移至主要内容区域:** 在 6 月的更新中,GitHub 将标题按钮("代码"/"问题"/"拉取请求"/等)移到了页面的最左侧。如果你有一个宽大的显示器,这就会成为一个问题,因为这些按钮现在离页面的其余部分非常非常远。如果您使用的是笔记本电脑,您可能不会注意到其中的区别。
-
**在标题中突出显示所选页面:**在更新之前,您所在的所选页面会被清楚地突出显示。此更新使当前页面选择更加微妙。
-
**经典风格的按钮和标签:**旧按钮有深度和粗体,而新按钮是扁平的,看起来不太容易点击。
-
**在文件浏览器中添加行分隔符:** 显示所有文件和文件夹的文件浏览器目前没有行与行之间的边框,使文件列表更难阅读。
-
**删除圆形用户图像和所有地方的圆角:**新的圆形用户照片会导致角落附近出现不必要的圆角,从照片中裁剪掉一些用户认为应该是正方形的重要特征。许多其他物品也做得很圆。
以及许多其他 UI 修复,例如修复问题计数器和问题标签的文本宽度、修复问题的空白、为 README 标题添加轻微的背景等等。
限制
这个扩展可以改变页面上现有项目的外观,但它不能通过移动来改变页面的布局。
例如,一个常见的问题是存储库侧边栏是否可以移动到主代码部分上方,就像以前一样。不幸的是,这是不可能的(或极其困难的)。
原因是因为 GitHub 处理内部链接的方式很奇怪:有些页面是实际的页面重新加载,但有些页面是用 AJAX 完全加载的。这使得无法使用 JavaScript 修复任何 UI 问题,只能使用 CSS。如果您在"代码"选项卡上并单击"合并请求",那么您实际上并没有刷新页面,但如果您单击"问题",那么它就是一个新页面。这意味着在从代码转移到合并请求之后,任何 JavaScript 更改都将被还原,因为页面主体的大部分都被重写了。从技术上讲,可以找到绕过它的 hacky 方法,使用事件侦听器或 mutator 观察器或任何其他技术,并尝试在新页面加载 AJAX 时强制重新初始化 JavaScript,但这将非常难以正常工作并且将是非绩效的。所以不幸的是只使用了 CSS。
插件下载:
 51工具盒子
51工具盒子