简介:
用于将脚本/css 文件自动保存到 SharePoint 的开发人员工具扩展。
用于将脚本/css 文件自动保存到 SharePoint 的开发人员工具扩展。
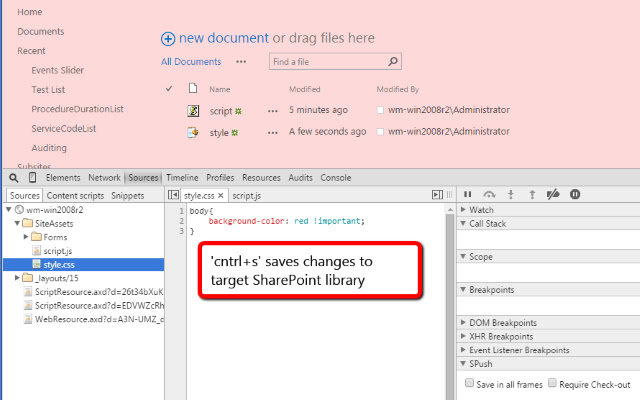
这是更改和测试 SharePoint 应用程序内容文件的最快方法。
此外,这可能是修复一些 js/css 错误的好机会,而无需使用 Visual Studio 部署脚本或提供新的应用程序包。
主要特点:
* Cntrl+s 强制 js 或 css 被重写。
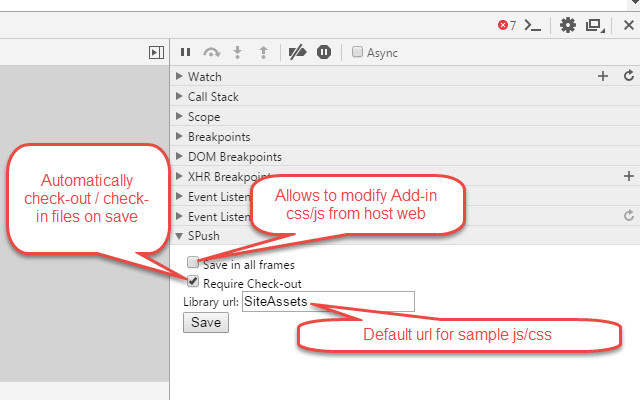
* 允许从主机 Web 修改 SharePoint 2013 应用程序内容
* 允许自动检出 js/css 文件,如果"要求文件被检出才能被编辑"选项为 True;
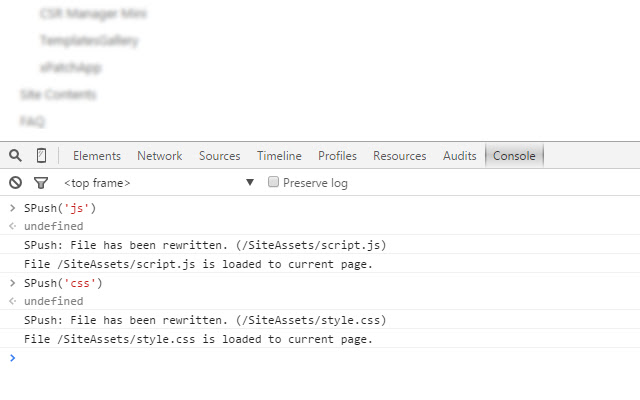
* 允许通过在控制台中执行 SPush(typeOrUrl) 快速创建示例 js 和 css 文件(参见示例视频或访问下面的 GitHub 链接)
0.63
* 修复了保存在非根站点集合中的错误。
0.64
* 修复了从主机 Web 编辑应用程序脚本时相对 URL 的问题。
0.65
* 添加了 DevTools 错误日志。
0.66
* JSLink 保存问题已修复。
0.67
* 解决了保存带有注释和其他规范字符的文件的问题;
* 'style%20library' 解码问题已修复。
0.68
* 本地 js 修复。
1.0
* 实现了SPush(typeOrUrl)帮助文件创建方法;
* 添加了"图书馆网址"配置。
1.0.1
* 标志已更改
1.0.2
* 修复了子网站上快速片段 SPush('js') 的问题;
* 从 OOB SharePoint 加载 css/js 方法中删除了依赖项。
在 SharePoint 2010+(on-pm 和 O365 SharePoint Online)下测试。
在此处查找 GIT 存储库:https://github.com/wideserg/CE/tree/master/SPush
插件下载:
 51工具盒子
51工具盒子