简介:
您是否厌倦了在 Angular 应用程序的复杂组件层次结构中导航?看看 Angular 就知道了......
您是否厌倦了在 Angular 应用程序的复杂组件层次结构中导航?看看 Angular Outliner!
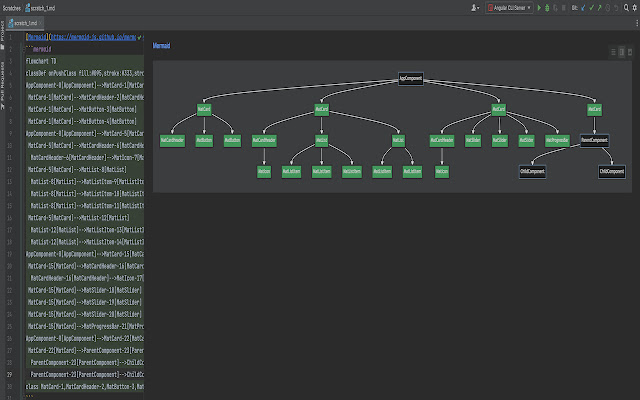
这个浏览器扩展允许您轻松地可视化 Angular 应用程序的组件树,从而更容易理解组件的结构和关系。只需单击一下,您就可以激活扩展并在侧边栏中清楚地显示您的应用程序组件。
在代码审查方面,Angular Outliner 也是一个强大的工具。它允许开发人员快速了解新代码增量的组件层次结构,从而更容易识别潜在问题、错误以及与现有代码库的冲突。这使代码审查更加高效和有效,从而节省您的时间和精力。
不要让复杂的组件层次结构拖慢您的速度。立即试用 Angular Outliner,看看它如何让理解和使用 Angular 应用程序变得轻而易举,并使您的代码审查更加高效。
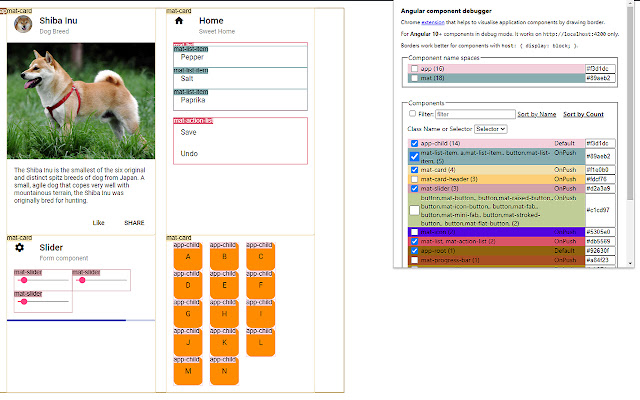
Chrome 扩展,通过在它们周围绘制边框来帮助可视化应用程序组件。
您可以在 pfix 定义的组件名称空间(例如 `app` - 应用程序组件、`mat` - 角度材料组件等)或特定组件之间进行选择。
有几个选项可供选择:类名或选择器和标签位置。
可以按组件名称进行过滤。
组件名称后方括号中的数字表示给定组件的实例数。
插件下载:
 51工具盒子
51工具盒子