简介:
Ember.js 应用性能工具。查看性能瓶颈所在的页面、控制台和开发工具时间线。由领英开发。
注意:您的 Chrome 版本必须至少为 44(用于 ES6 支持)并且您的 Ember 版本必须至少为 1.10(用于组件)。
已知问题:如果您异步加载 Ember,时间标签有时不会显示。我正在努力,但如果你想看到它们,你应该能够导航到另一条路线。
Perforator 将帮助您确定 Ember.js 应用程序的性能瓶颈。激活后,Perforator 将为您的 Ember 组件的渲染时间计时,并为您提供多种方式来深入研究各个组件。
主要特点包括:
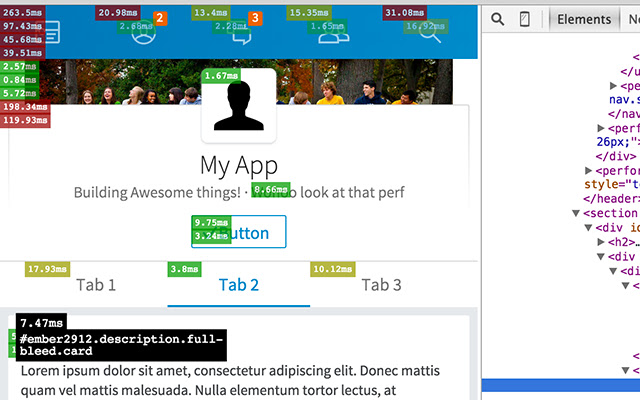
- 组件渲染时间的页内叠加,按相对速度着色。一目了然是什么用了这么久!将鼠标悬停在选项卡上会显示组件的类和 ember ID。单击标签会稍微移动一下 :)
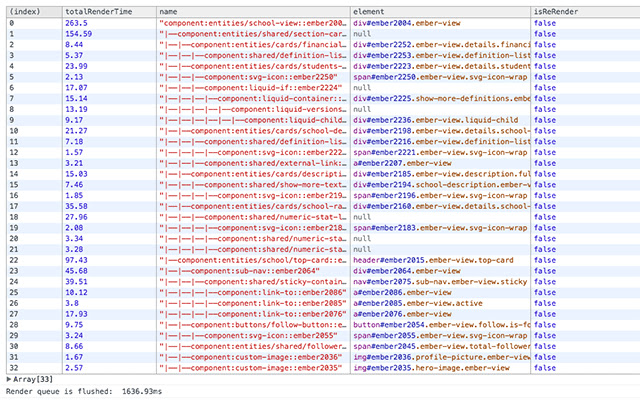
- 开发工具控制台中有用的渲染统计信息和信息的可排序表。
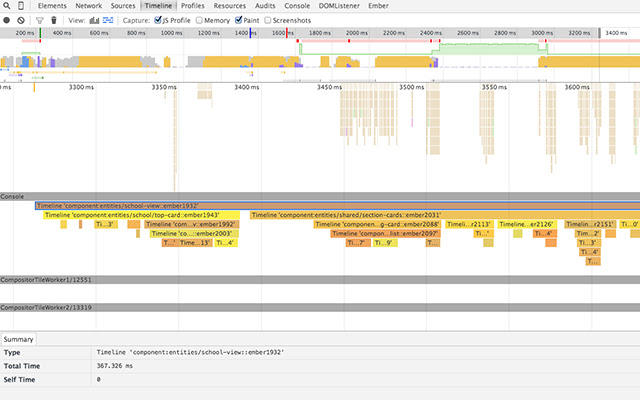
- 组件在开发工具的"时间轴"选项卡内呈现时的视觉层次结构(向下滚动到"时间轴"选项卡内的"控制台"行标签)。
浏览器图标和弹出窗口也提供了一些有用的信息:
- 当 Ember 出现在页面上时,图标是彩色的,否则是灰度的。
- 当 Ember 出现时,单击浏览器图标会弹出一个窗口,允许您打开和关闭 Perforator(当您不进行性能调整时!),*这将刷新页面*
- 弹出窗口有一个按钮,您可以在页内叠加层上切换计时器标签的可见状态。
不需要或收集任何个人信息,也不会调用远程服务器(检查代码!)。不依赖 jQuery 或 Ember 以外的任何框架。
在 LinkedIn 自豪地开发!
插件下载:
 51工具盒子
51工具盒子