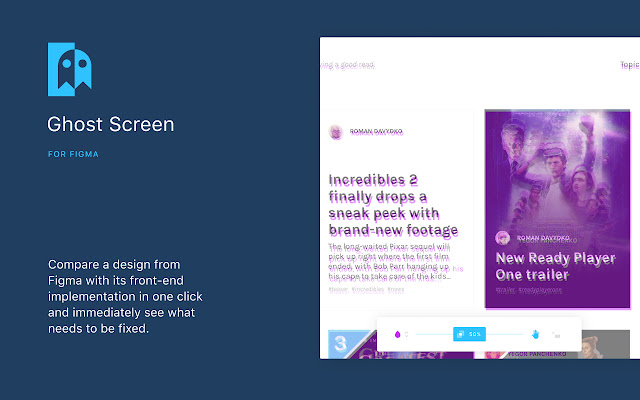
简介:
更容易比较 Figma 设计及其对设计师和开发人员的实施。
这是什么?
谷歌浏览器的扩展。与 Figma API 的集成使您可以一键比较设计及其实现,并立即查看需要修复的内容。
为什么?
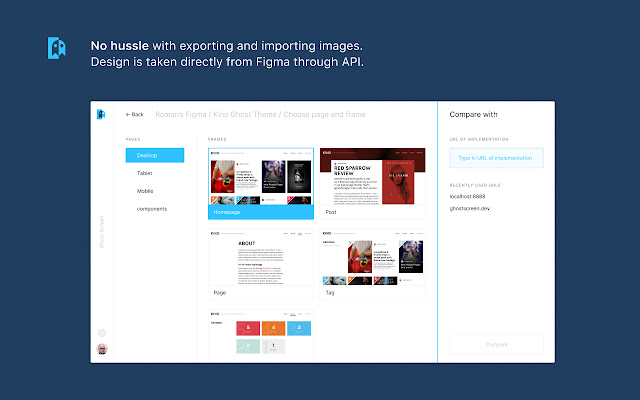
- 无导出/导入:设计直接从 Figma 自动获取;
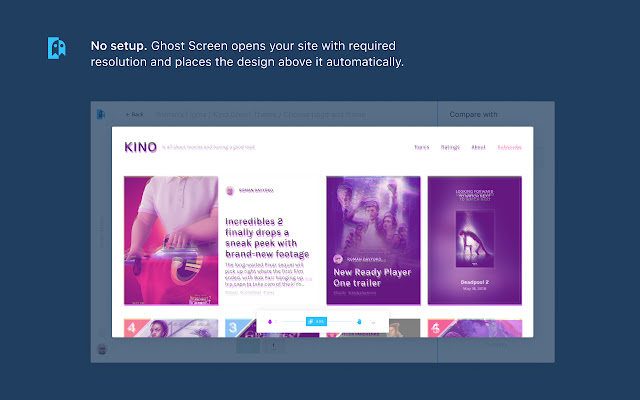
- 无需花时间设置。 Ghost Screen 以所需的分辨率打开您的网站,并以正确的方式将设计置于其上方;
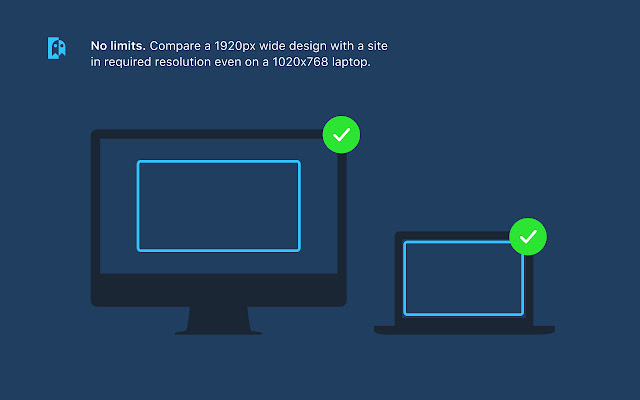
- 即使在 1020x768 笔记本电脑上,也可以方便地比较 1920 像素的设计和所需分辨率的站点。
怎么运行的?
从官方 Chrome 商店安装 → 使用您的 Figma 帐户登录 → 选择一个框架及其实现进行比较。然后 Ghost Screen 将定义如何准确地在网站顶部布置任何尺寸的设计。
插件下载:
 51工具盒子
51工具盒子