简介:
更改 Chrome Devtool 样式
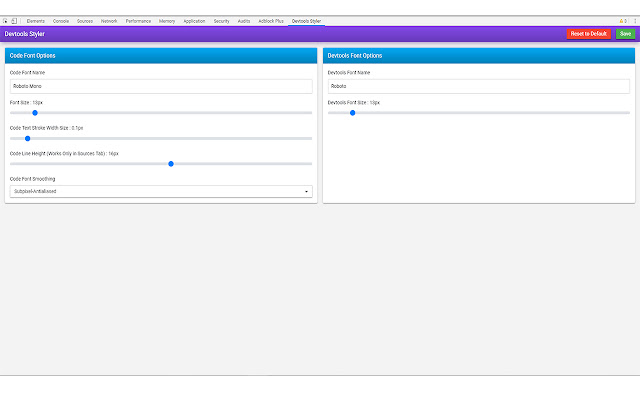
Devtools Styler 用于更改 chrome devtools 字体和字体大小。
问题:如果在设置 devtools 字体后 devtools 选项卡的标题中有省略号,请放大和缩小 devtools 以正确恢复选项卡详细信息
安装前的步骤:
- 打开新标签,输入 URL"chrome://flags/devtools#enable-devtools-experiments"并启用"开发者工具实验"。
- 按 F12 打开 devtools。
- 按 F1 打开 chrome devtools 设置,然后在"实验选项卡"中启用"允许自定义 UI 主题"。
- 在 devtools 中打开"Devtools Styler"选项卡并设置 pferred 选项。
4.按CTRL + S或保存按钮保存 - 重新启动 chrome devtools 以应用设置。
插件下载:
 51工具盒子
51工具盒子