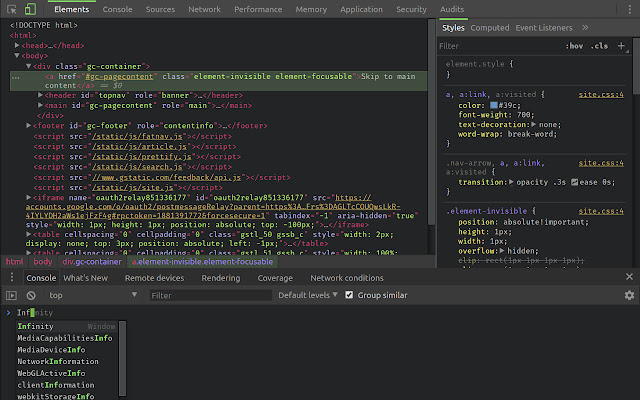
简介:
高度定制的 Devtools 深色主题,控制台中有一个闪烁的绿色光标。
这是 Chrome 开发者工具的一个实验性主题,它利用 Chrome 中的 DevTools Experiments 标志。
// 安装说明
1.安装这个主题扩展。
2. 打开 chrome://flags/#enable-devtools-experiments
3. 找到并启用"启用开发者工具实验"。
4. 选择页面底部的"立即重新启动"(警告:这将重新启动 Chrome)。
5. 打开开发者工具 > 设置
6. 选择"实验"选项卡,然后选中"允许自定义 UI 主题"。
7. 选择首选项选项卡,然后选择主题:深色。
7. 重新加载开发者工具。
// 常问问题
> 它真的有一个闪烁的光标吗,就像一个老式的终端?
确实如此。例如,请参见 https://www.youtube.com/watch?v=A7dXmUAPtPA。
> 主题基于什么?
Maurice Cruz' zero-base-themes (https://github.com/mauricecruz/zero-base-themes) 和 Marvin R' vscode-theme-dark-atom-dark-green-cursor (https://github.com/mauricecruz/zero-base-themes) 的优秀作品/github.com/therealmarv/vscode-theme-dark-atom-dark-green-cursor)。
> 我可以在哪里投稿?
所有代码均在 Github 上获得 MIT 许可:https://github.com/justinribeiro/chrome-devtools-theme-atom-dark-green-cursor/
插件下载:
 51工具盒子
51工具盒子