简介:
快速删除用于后端验证测试的 HTML UI 验证
描述:
LazySec 是一个非常简单的工具,专为软件测试人员设计,但具有通用性。通过完成以下两件事,它有助于测试 Lazy Security 实现(因此在 UI 中得名)和揭示页面的 Lazy Secrets(因此名称为 II)的任务:
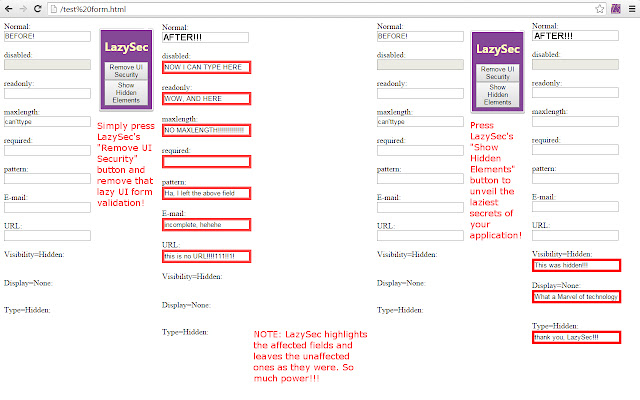
解锁元素:该扩展通过移除一些属性来解锁网页的所有元素,即"禁用"、"只读"、"最大长度"、"必需"和其他与表单验证相关的属性。用简单的英语:这将允许您在禁止的字段上写字或写禁止的东西。为此,请点击 LazySec 的"删除 UI 安全性"按钮。
查看隐藏元素:该扩展使那些被"display:none"、"type=hidden"和"visibility=hidden"属性/样式隐藏的元素可见。为此,请点击 LazySec 的"显示隐藏元素"按钮。
为什么选择 LazySec?
- 我不喜欢打开控制台,也不喜欢通过检查页面的 DOM 来"打猎"
- 许多项目经理或软件架构师通过声明解锁网页元素是只有"知识渊博"或"精通技术"的用户才能做的事情来捍卫懒惰的安全问题。好吧,现在每个使用 LazySec 的普通 Joe 都可以做到,所以你最好小心!!
如何为 LazySec 和世界做出贡献:
- 使用该工具并发送很酷的建议。
- 如果您想到要添加到 LazySec 的其他操作,只需将它们发送进来,它们就会得到极大的应用和正确的认可。
- 发一句感谢的话,会让我开心,改善 LazySec 的业力。
关于图标:
我想我会让你知道这个图标实际上是什么,以防你不习惯一直看毕加索或达利的作品。它是一个像"LS"这样的 L 和一个 S,但它也可以解释为一张脸从看不见的眼睛射出一道眼线。很酷吧?现在不能取消。
MEA CULPA:众所周知,将此扩展用于实现惰性安全的愚蠢网页可能会导致某些"伤害"或恶意使用。但是,通过在控制台上输入 javascript,该扩展程序可以完全从浏览器本身实现。这个扩展是为了让测试人员避免尝试一个一个地启用每个字段或摆弄 HTML 来查找隐藏的对象。如果您的网页或 Web 应用程序是使用 LazySec 的"h4ck3d",那么请不要生我的气,只需告诉您的测试人员使用它进行测试,或者自己进行测试。我免费提供这个工具,希望你喜欢。总而言之,此扩展旨在以更严肃的方式实现 Web 应用程序的安全性和验证。或者至少,不是以 LazySec 方式。
插件下载:
 51工具盒子
51工具盒子