简介:
Get readable & maintainable css selector from elements
Help web developers get readable & maintainable css selector from elements.
EasySelect can get better result than "Copy selector", for example:
Copy selector: #TopstoryContent > div > div > div > div:nth-child(41) > div > div > h2 > div > a
EasySelect: div[itemprop='zhihu:question'] > a
Usage:
-
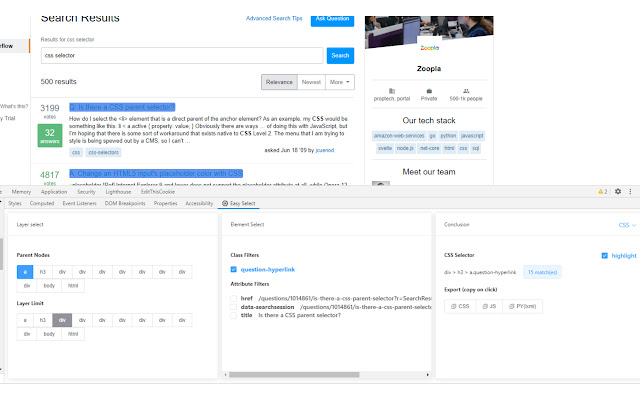
Right click, inspect an element
-
See right side of inspector, behinds "Styles, Computed, Event Listener ..."
-
Custom your selector and click "export"
帮助Web开发者快速获取可读可维护的 CSS 选择器。
EasySelect 通常能够获取对开发人员来说比 Copy Selector 更佳的结果,比如:
Copy selector: #TopstoryContent > div > div > div > div:nth-child(41) > div > div > h2 > div > a
EasySelect: div[itemprop='zhihu:question'] > a
使用方式:
-
页面上右键,检查元素
-
你可以在 inspector 的右侧找到 EasySelect,在"Styles, Computed, Event Listener ..."的后面
-
定制你的选择器,并点击"导出"
插件下载:
 51工具盒子
51工具盒子