简介:
React Quantum 解析您的 React 应用程序以创建其组件层次结构的颜色编码树模型。在悬停时,每个...
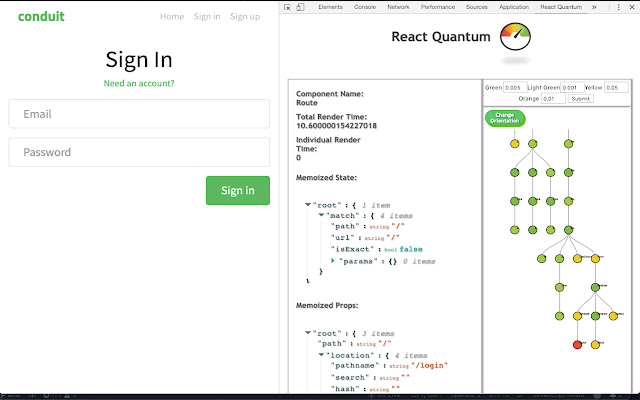
React Quantum 解析您的 React 应用程序以创建其组件层次结构的颜色编码树模型。在悬停时,每个树节点将显示两个关键组件性能指标------渲染时间和重新渲染频率------以及记忆状态和道具,以指示具体是什么启动了渲染。
热图的美妙之处在于:节点将根据组件的渲染性能改变颜色,从而可以轻松地一目了然地查明可能的瓶颈。 ?
这个怎么运作
*请注意*
- React Quantum 利用 React Devtool 来提取有关您的 React 应用程序的信息。
- 请确保您的项目在 React 16.0+ 上运行,并且在使用 React Quantum 之前安装了 React Devtool。
- 由于捆绑期间组件名称的缩小,React Quantum 最适合以开发模式捆绑的项目。
-
在任何使用 React 的页面上打开 Chrome Developer Tools (Inspect),然后单击 Developer Tools 面板顶部的 React Quantum。在 pssing 'Start Quantum' 后,持久连接将打开并存储在后台页面上。
-
刷新页面或设置状态以触发重新渲染。当用户与 React 应用程序交互时,Mutation Observer 会监听 DOM 的变化并触发脚本注入来提取和解析页面的纤维树。
-
将鼠标悬停在节点上可查看组件名称、类型、提交频率、渲染时间、当前状态和道具等信息。
-
React Quantum 使用开箱即用的热图值运行,但用户可以选择使用树顶部的百分比输入自定义热图。
插件下载:
 51工具盒子
51工具盒子