简介:
无需为任何页面编写代码即可将您的设计想法变为现实,并在 CSS 代码中进行更改。
? 问题 1:-
对于来回发送电子邮件的无代码人员来说,测试新的设计理念或将更改委托给设计师/开发人员将花费时间和金钱。
? 问题 2:-
即使从开发人员的角度来看,使用来自框阴影生成器的大量不同站点、选择颜色代码以及在代码库和实时 pview 之间来回切换以进行像素更改也是耗时且效率低下的。
✅解决方法:-
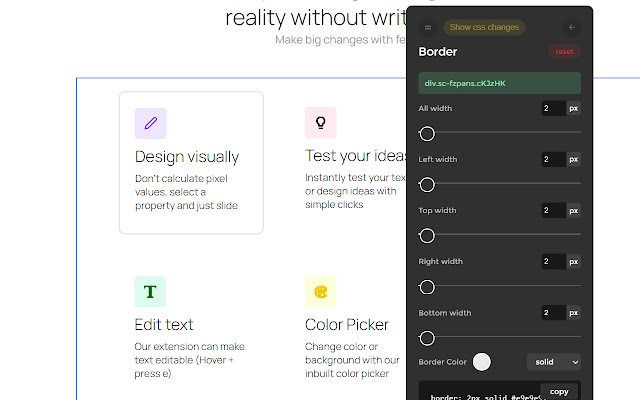
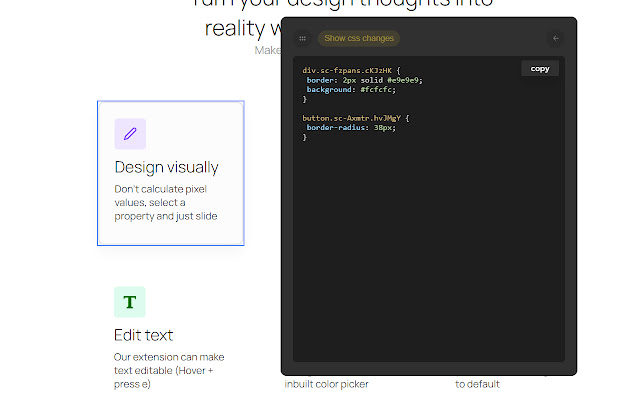
一种具有大多数 CSS 属性的外观简单的滑块方法,任何人都可以在没有任何 CSS 知识的情况下立即更改站点的设计,并立即获取用于更改的 CSS 代码。
?特点:-
?️停止处理像素值。只需选择一个属性并滑动。
?编辑网页上的文字。 (悬停 + 按"e")
?使用我们内置的颜色选择器更改颜色或背景。
?如果您犯了错误,您可以将更改重置为默认值。
?? 所有设计更改的 CSS 代码将立即生成。
这是 EazyCSS 的详细用例页面
https://eazycss.com/用例
这是一个付费扩展用户需要许可证才能使用它
在这里获取您的许可证
eazycss.com
插件下载:
 51工具盒子
51工具盒子