简介:
嵌入式代码示例的语法高亮和美化。
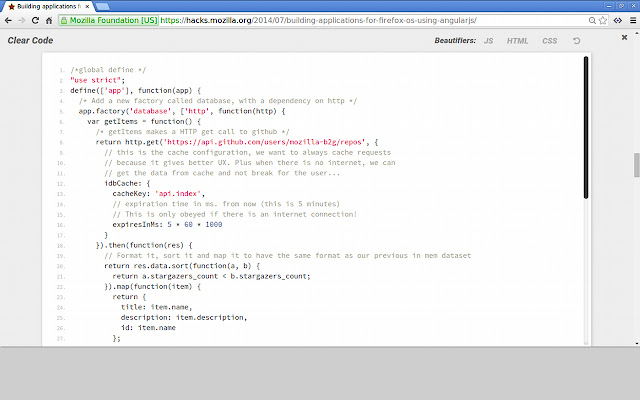
Clear Code 允许您从博客、教程或论坛在线获取任何代码示例,并在无干扰的查看器中打开它们。
非常适合使用小字体、低对比度语法突出显示、过度文本换行或水平滚动的代码示例。
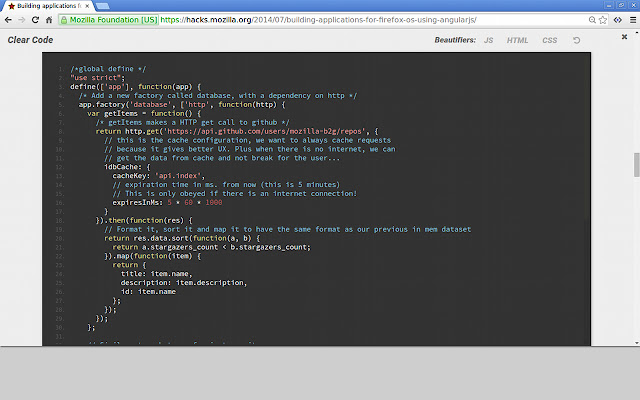
轻松自定义字体和语法荧光笔方案以满足您的需求。
包括 HTML、JS 和 CSS 美化器,可快速重新格式化任何精简或格式不佳的示例。
用法:
单击浏览器栏中的清除代码图标,向页面上任何格式正确的 <p> 代码块添加快速打开按钮。
或者:
-
选择要在明码中显示的文本。
-
右键单击以显示上下文菜单。
-
选择"以明码打开"。
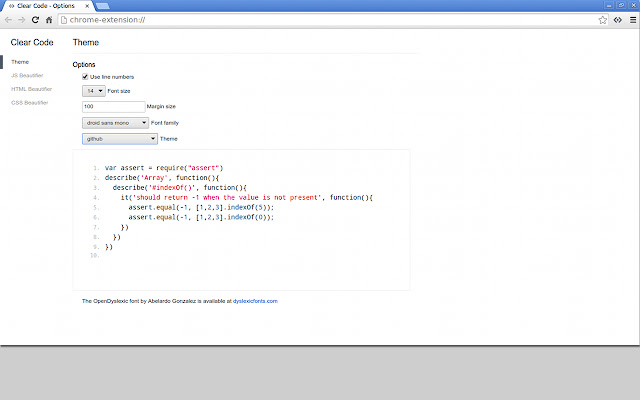
选项:
从选项页面自定义语法荧光笔主题、字体样式和美化器。右键单击浏览器栏中的清除代码图标,或通过 chrome 扩展页面访问。
笔记:
在代码示例格式错误/错误的边缘情况下,可能无法在不包含嵌入行号的情况下获取示例的正文。
还:
虽然 Clear Code 几乎可以在您可以选择文本的任何地方使用,但您无法查看使用"查看源代码"打开的页面的内容。目前,这是 Chrome 的一项功能。但是,您可以查看任何链接的 CSS 或 JS 页面的内容,而不是主 HTML 文件的直接来源。
插件下载:
 51工具盒子
51工具盒子