简介:
开发助手
Dev helper 是一款适用于 Google Chrome 的开发和分析扩展程序,具有以下功能:
-
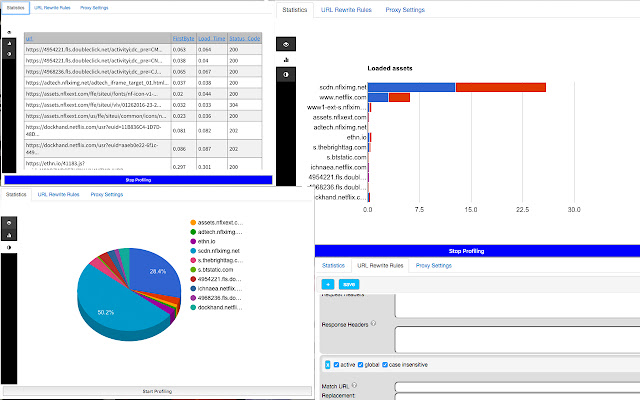
分析网页和绘制图表,显示所有资产的加载时间,按域拆分(包括接收到第一个字节的时间)
-
设置重写规则以覆盖请求和响应 url,允许开发人员在不实际部署新代码的情况下进行测试。
开发人员可以覆盖、添加或替换请求和响应标头以测试不同的场景。例如,在响应头部分添加"Access-Control-Allow-Origin: *"将解决跨域脚本阻塞问题。
另一种使用它的方法是用本地副本替换资产或脚本(JavaScript 和 CSS)。通过这种方式,开发人员可以在不部署的情况下进行更改和测试功能。
1.从chrome应用商店安装扩展。
2. 打开页面的源代码,找到要重写的脚本标签。
3.复制代码,并在本地托管
4. 设置重写规则以从本地 Web 主机加载此文件
请注意,请记住 Match url 实际上是一个正则表达式,因此任何正则表达式字符都应该被转义!
例如,如果您想匹配 http://mysite.com/global.js?version=1 并将其重定向到 http://localhost?version=1
你可以这样做:
匹配网址:http:\/\/mysite\.com\/global.js?(.*)
替换网址:http://localhost?($1)
$1 将使用原始 url 中的这些参数替换替换 url 中的所有查询字符串参数。
- 设置重写规则以从不同位置加载资产。
例如,开发人员可以编写一个常规的 expssion 模式来匹配他/她正在工作的特定网站中的所有 JavaScript 文件,并从他们的本地主机加载它们。通过这种方式,可以实时进行主动开发,并且可以在部署到生产之前测试新功能。此方法对于调试生产问题也很有用。
示例:如果开发人员想要测试新代码将如何影响生产网站:http://www.mysite.com 所有 Java 脚本来自:http://mysite.com/scripts/all_java_script.js 文件,他们可以编写一个匹配"http://mysite.com/scripts/all_java_script.js"的规则并从本地主机"http://localhost/all_java_script.js"加载它
-
设置匹配不同正则表达式模式的代理规则。
开发人员可以为不同的代理规则编写不同的匹配模式。 -
脚本注入允许向网站添加新的 CSS 或 Java 脚本以进行测试。
可以在此处找到有关如何使用它的详细说明和示例:https://www.toni-develops.com/a-homepage-section/projects/using-dev-helper-chrome-extension-for-local-development/
插件下载:
 51工具盒子
51工具盒子