简介:
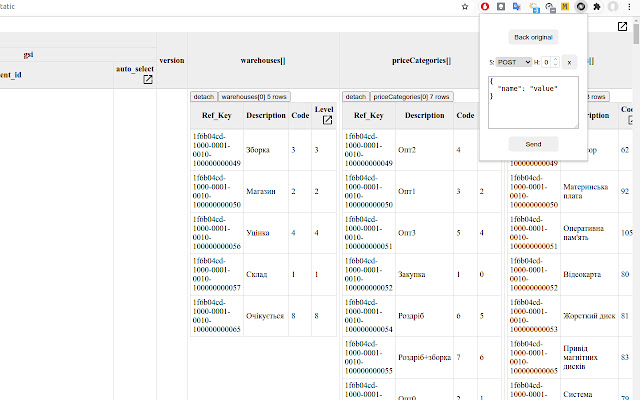
XLSX、JSON、XML REST 响应或文件作为 HTML 表格的查看器,具有检测嵌套列和表格
用于调试 REST 后端或生成简单报告的精简版 PostMan
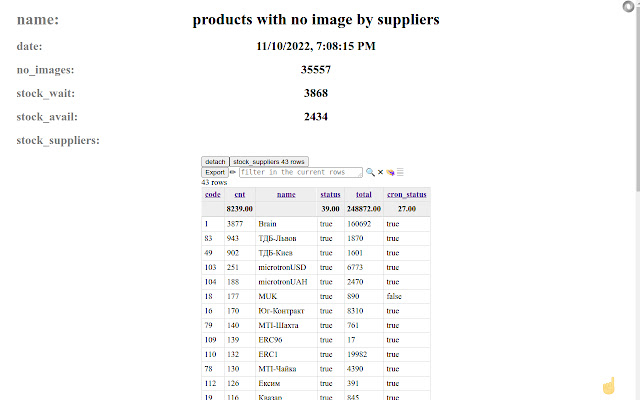
HOT 以表格形式探索数据:过滤、排序和导出所需数据,发送请求
安装并打开 DEMO 网址:
https://api.github.com/repositories/19438/commits
https://www.w3schools.com/xml/plant_catalog.xml
新功能:
- 选项
- 使用 IndexedDB 存储临时数据
- 报表样式
- Ctrl-Q 在 Chrome TAB 之间的作用类似于 Alt-TAB
特征:
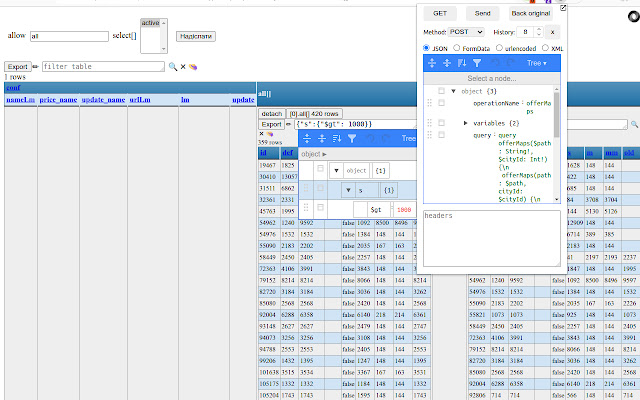
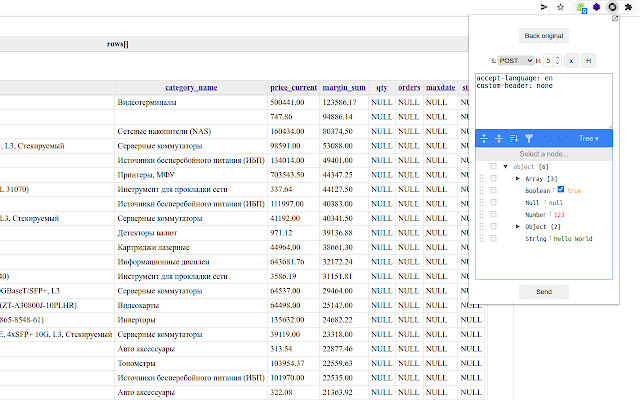
- 查看"application/json"响应数据或文件作为带有嵌入表格的 HTML 表格
- 可以查看 HOT on fly CSV 和 XLSX 文件
- 表格过滤(允许使用 mongo 样式和嵌入表格)、排序、导出、总计、分组(数字列的总计)、删除列
- 虚拟滚动(大文件不是问题),在新窗口中查看
- 带模板的 url 查询参数解析器/表单编辑器(见下文)
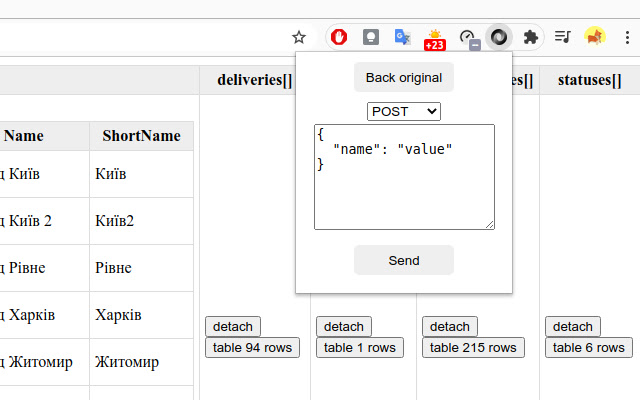
- 发送带有标头的 JSON/FormData/urlencoded/XML 请求(POST、PUT、DELETE、PATCH、GET)
- 扫描 XHR 的页面 TAB 并将其显示在图标上并在弹出窗口中打开它
- 表皮和格式模板
{
$$format: { field0: "<a href={$field2}>像这样显示 {$field1}</a>" },
$$形式:{
检查:{值:真,类型:'复选框'},
date2: { type: 'date', label:"结束日期"},
类型:{值:2,选项:['1','2'],要求:1},
'multi[]': { 值: [22,33], 选项: ['11', '22', '33'], 必需:1},
},
...数据
}
使用的库 xlsx、xml2js、mongo-parse、jsoneditor、file-saver
插件下载:
 51工具盒子
51工具盒子