简介:
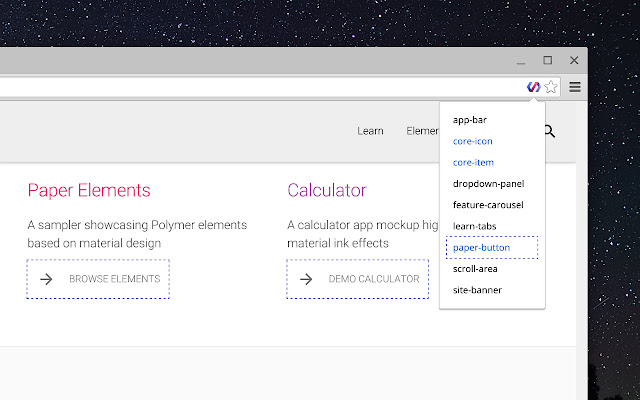
当检测到某些 Polymer 和 Custom 组件时,在地址栏中显示一个图标。
只是一个简单的 Chrome 扩展程序,只要它检测到一些 Polymer 和自定义组件,它就会在地址栏中显示一个图标。
源代码可在 https://github.com/beaufortfrancois/polymer-ready-chrome-extension 获得
变更日志:
0.9.2:
- 修复了适用于当前版本 Chrome 的扩展。谢谢hdelossantos@:https://github.com/beaufortfrancois/polymer-ready-chrome-extension/pull/14
0.9.1:
- 添加有色背景高光。谢谢(再次)埃里克·比德尔曼:https://github.com/beaufortfrancois/polymer-ready-chrome-extension/issues/1#issuecomment-235926860
0.9:
- 监听"dom-change"事件以显示图标。谢谢埃里克·比德尔曼:https://github.com/beaufortfrancois/polymer-ready-chrome-extension/issues/13#issuecomment-235654565
0.8:
- 新图标;)
0.7:
- 使弹出项目在点击时可切换。
0.6:
- 处理谷歌聚合物元素。
0.5:
- 触发"WebComponentsReady"事件时显示页面操作。
0.4:
- 使用 https://customelementsio.herokuapp.com/ 来提高速度,再次感谢 Jake Johnson
0.3:
- 感谢 Jake Johnson,找到更多自定义元素
0.2:
- 将背景页面更改为活动页面
- 固定字体大小
插件下载:
 51工具盒子
51工具盒子