简介:
添加快捷方式以轻松调试 Angular 应用程序。
Angular Gauntlets 可帮助您把手弄脏。它使您的 Angular 应用程序的组件和提供程序可以通过单击 Chrome DevTools 元素面板中的元素来访问。
如何?
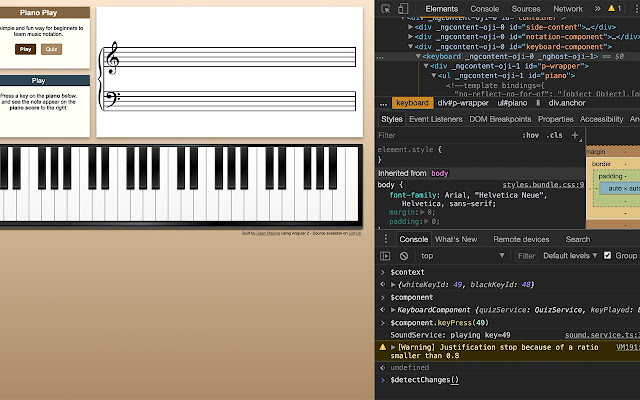
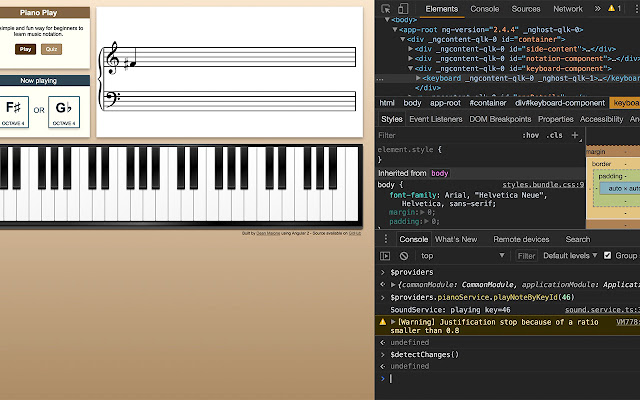
只需单击 DevTools 元素面板中的 DOM 元素,在控制台中输入以下关键字之一,我们就可以开始了!
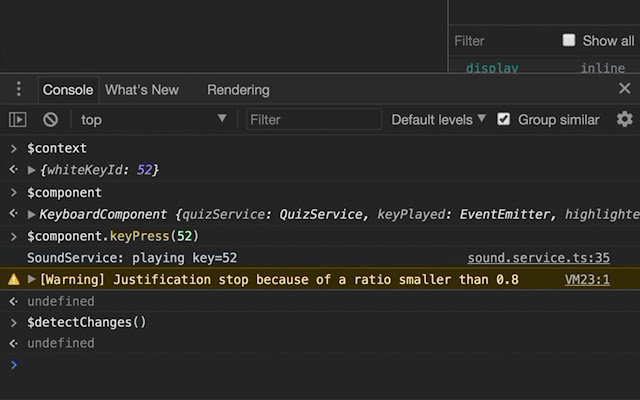
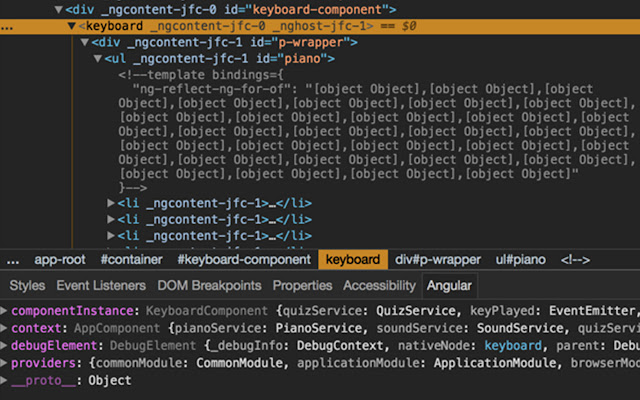
- $component:单击引用 Angular 组件的 DOM 元素以访问其实例并使用它。
- $context: 显示一个 DOM 元素上下文,可以是它的父 Angular 组件,一个 ngFor 行等。
- $scope:等于 Angular 组件上的 $component 或子元素上的 $context。用于 Angular 的 AngularJS Batarang 的最佳替代品。
- $providers:获取在您的 Angular 应用程序中实例化的所有提供程序的列表并使用它们(Angular 9 不支持)。
- $detectChanges():触发 Angular 更改检测以应用您的更改。
- log$(obs): 记录给定 observable 的第一个值。
额外的一点:您可以在 DevTools 元素面板的 Angular 选项卡中查看所有这些信息。在元素之间切换将立即刷新数据。
插件下载:
 51工具盒子
51工具盒子