简介:
用于在浏览器中可视化操作元素的扩展。
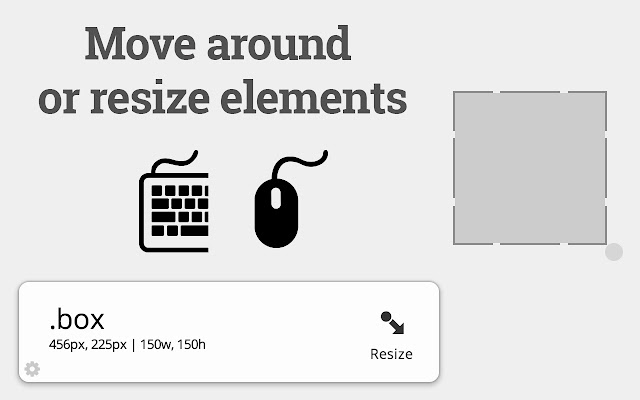
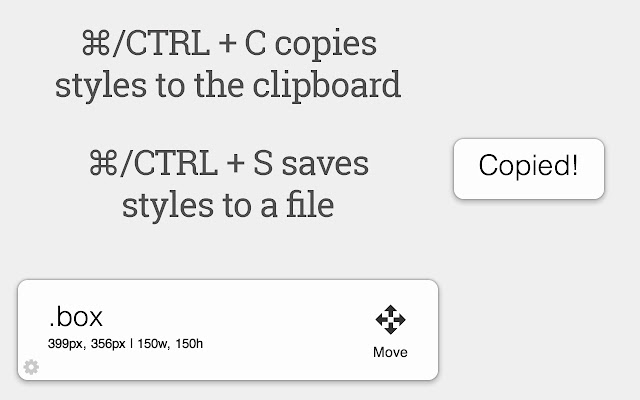
Positionable 是一种开发人员工具,可让您像在图像编辑器中一样快速操作元素。诸如拖动、轻推、对齐/分布和撤消等熟悉的工作流程使将元素准确放置在您需要的位置变得简单。准备就绪后,您可以将样式复制到剪贴板或将它们保存到磁盘。专为快速造型、原型制作、使用精灵等而设计。
请在此处发布问题(如果可能,请提供演示):
https://github.com/andrewplummer/Positionable/issues
默认情况下,它适用于绝对定位和固定定位元素,但是您可以设置一个 CSS 选择器来精确定位您感兴趣的元素。静态元素将被强制定位为"相对"。
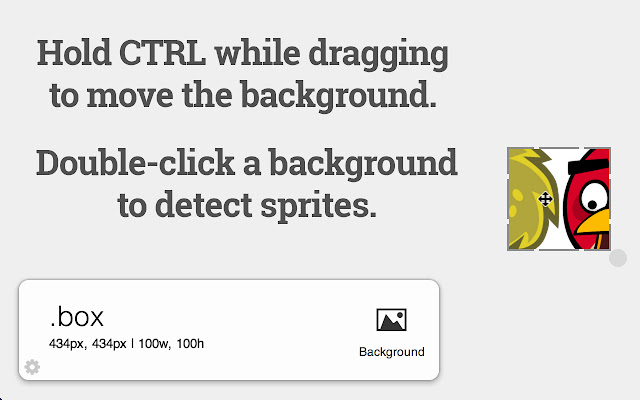
使用精灵时,您可以类似地同时使用鼠标和键盘来移动背景位置。或者,双击背景将检测连续的精灵并捕捉元素尺寸和背景位置以匹配。
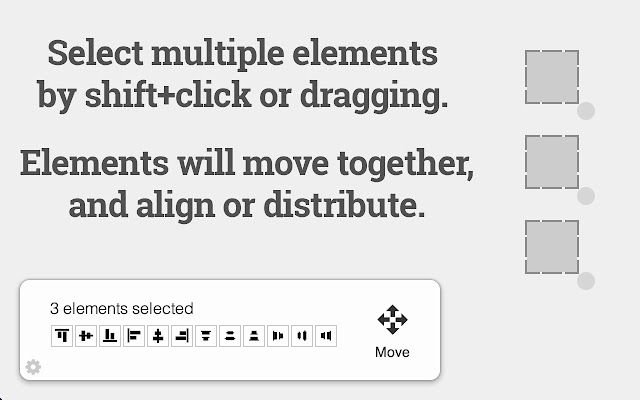
通过拖动选择或按住 SHIFT 来处理多个元素。所有选定的元素将一起移动,并且可以像在流行的图像编辑软件中一样对齐或分布。
旋转、撤消、z-index 排序和背景"窥视"等其他功能使定位元素变得轻而易举!
插件下载:
 51工具盒子
51工具盒子