简介:
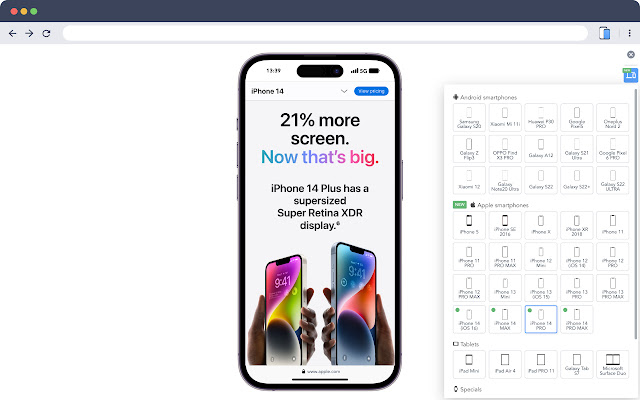
计算机上的智能手机和平板电脑模拟器具有多种模型,用于测试移动响应网站。
计算机上的智能手机和平板电脑模拟器非常逼真,具有多种型号和分辨率来测试您的移动网站。
?16 款安卓智能手机:
- 三星 Galaxy S20(CSS 分辨率 360 像素)
- 华为 P30 PRO(CSS 分辨率 360px)
- Google Pixel 5(CSS 分辨率 393px)
- Oneplus Nord 2(CSS 分辨率 412px)
- 三星 Galaxy Z Flip3(CSS 分辨率 360 像素)
- OPPO Find X3 PRO (CSS 分辨率 360px)
- 三星 Galaxy A12(CSS 分辨率 360px)
- 三星 Galaxy S21 Ultra(CSS 分辨率 360 像素)
- Google Pixel 6 PRO(CSS 分辨率 360 像素)
- 小米 12(CSS 分辨率 360px)
- 三星 Galaxy Note20 Ultra(CSS 分辨率 412px)
- 三星 Galaxy S22(CSS 分辨率 360 像素)
- 三星 Galaxy S22+(CSS 分辨率 360 像素)
- 三星 Galaxy S22 ULTRA(CSS 分辨率 360 像素)
?19款苹果智能手机:
- iPhone 5(CSS 分辨率 320px)
- iPhone SE(CSS 分辨率 320px)
- iPhone X(CSS 分辨率 375px)
- iPhone XR 2018(CSS 分辨率 414px)
- iPhone 11(CSS 分辨率 414px)
- iPhone 11 PRO(CSS 分辨率 375px)
- iPhone 11 PRO MAX(CSS 分辨率 414px)
- iPhone 12 Mini(CSS 分辨率 360px)
- iPhone 12(CSS 分辨率 390px)
- iPhone 12 PRO(CSS 分辨率 390px)
- iPhone 12 PRO MAX(CSS 分辨率 428px)
- iPhone 13 Mini(CSS 分辨率 375px)
- iPhone 13(CSS 分辨率 390px)
- iPhone 13 PRO(CSS 分辨率 390px)
- iPhone 13 PRO MAX(CSS 分辨率 428px)
- iPhone 14(CSS 分辨率 390px)
- iPhone 14 MAX(CSS 分辨率 428px)
- iPhone 14 PRO(CSS 分辨率 390px)
- iPhone 14 PRO MAX(CSS 分辨率 428px)
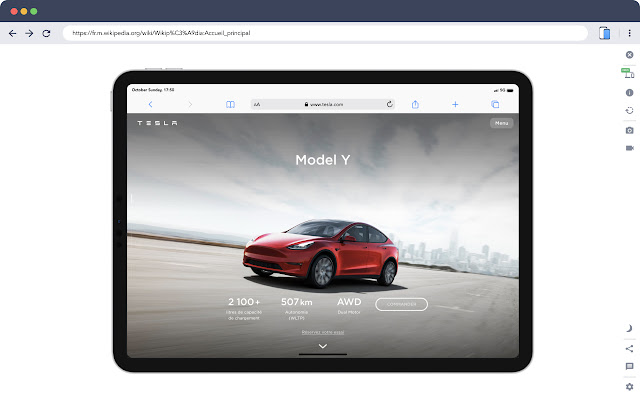
? 5 种型号的平板电脑:
- Samsung Galaxy Tab S7(CSS 分辨率 1280px 横向模式)
- iPad Air 4(CSS 分辨率 1180px 横向模式)
- iPad Air Mini(CSS 分辨率 1024px 横向模式)
- iPad PRO 11"(CSS 分辨率 1194px 横向模式)
- Microsoft Surface Duo(CSS 分辨率 1114px 横向模式)
⌚️ 8 种特殊设备:
- Apple Watch Serie 6(CSS 分辨率 162px)
- 三星 Galaxy Fold 2(CSS 分辨率 884px)
- 苹果 Macbook Air(CSS 分辨率 1280 像素)
- 戴尔 Latitude(CSS 分辨率 1440 像素)
- Apple Macbook PRO 16" (2021)(CSS 分辨率 1728 像素)
- 三星智能电视 NEO 4K(CSS 分辨率 1920 像素)
- 自助服务亭(CSS 分辨率 1080 像素)
- Zebra MC330(CSS 分辨率 480px)
主要特征
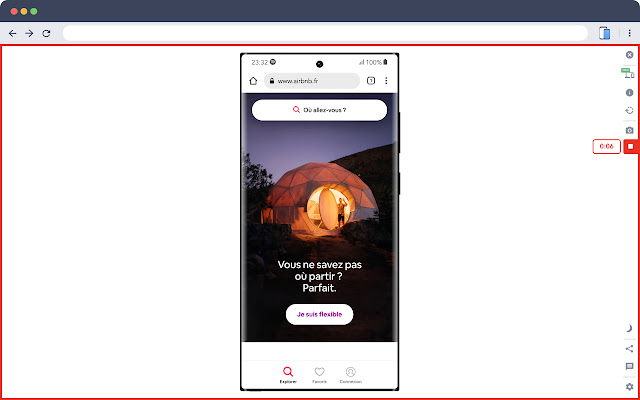
? 轻松创建 GIF 格式的截屏视频。
? 还可以截取透明 PNG 格式的智能手机屏幕截图,将其插入电子邮件、演示幻灯片等。
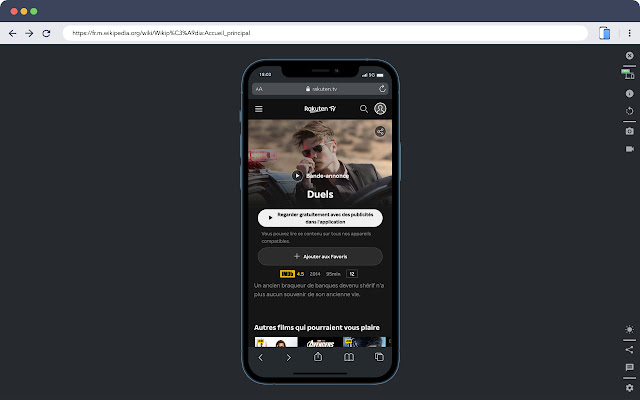
? 夜间模式可用(见截图)
? 免费版显示非侵入式广告
插件下载:
 51工具盒子
51工具盒子