简介:
Chrome/Chromium 扩展允许简单的 HTML 到 React 的转换。
将任何网站任何部分的所有 HTML 和 CSS 直接提取到一个随时可用的 React 组件中!
# 用法
- 快速开始:
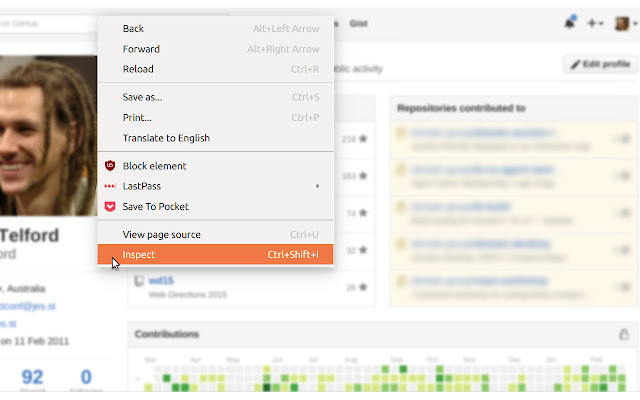
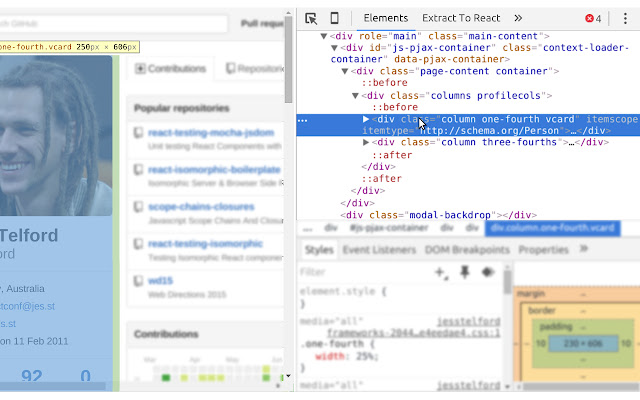
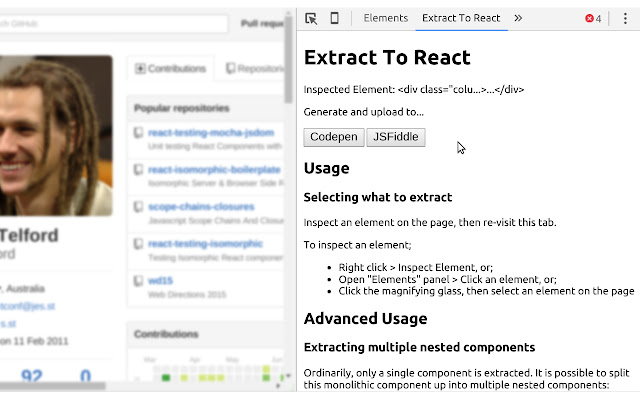
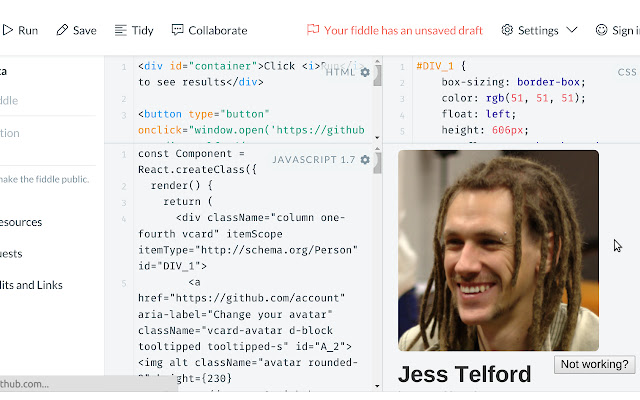
检查页面上的元素 > "Extract To React"选项卡 > 将代码提取到 CodePen 或 JSFiddle。
- 高级用法:
可以将单个组件拆分为多个嵌套组件。
在"元素"选项卡中找到您希望成为其自身组件的元素。添加一个名为"data-component"的属性。
将 `data-component` 的值设置为提取的组件名称:
<h2 class="heading" data-component="Heading">你好,世界!</h2>
<nav class="nav" data-component="Nav">
<ul class="list">
<li class="list-item" data-component="ListItem">#1</li>
<li class="list-item" data-component="ListItem">#2</li>
</ul>
</导航>
将导致提取 3 个组件:`Heading`、`Nav` 和 `ListItem`
错误和功能
如果您发现错误或有功能请求,请在 GitHub 上创建问题:https://github.com/jesstelford/extract-to-react/issues
归因
本项目基于优秀的开源软件:
* SnappySnippet:Chrome/Chromium 扩展,可轻松提取特定 DOM 元素的 CSS+HTML。创建的代码片段可以一键导出到 CodePen、jsFiddle 或 JS Bin。
(https://github.com/kdzwinel/SnappySnippet/issues)
* html-to-react-components:将 HTML 的注释部分作为单独的模块提取到 React 组件中。
(https://roman01la.github.io/html-to-react-components/)
插件下载:
 51工具盒子
51工具盒子