简介:
浏览器自动化包。易于使用和开源。集成的功能测试框架。
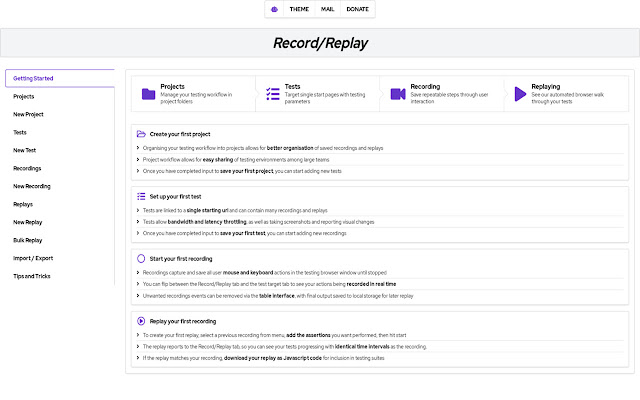
录音/回放有什么作用?
* 记录/重放让您可以在您的网站/应用程序上运行端到端的功能测试。
* 我们的自动化测试可为您提供有关您的应用程序是否按预期工作的快速反馈。
* 测试在您的 Chrome 浏览器中运行,因此无论您如何开发应用程序,React、Angular、Vue 或其他一些框架,Record/Replay 都能正常工作。
* 我们的目标是服务于所有开发人员,从没有编程经验的开发人员到具有多种测试框架经验的开发人员。
录制/回放如何工作?
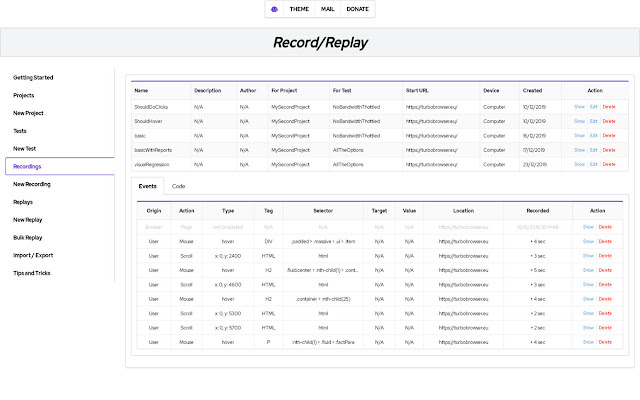
RECORD - 通过键盘和鼠标监听所有用户界面交互,包括关键功能所需的步骤,例如注册、登录、将购买添加到购物车等。
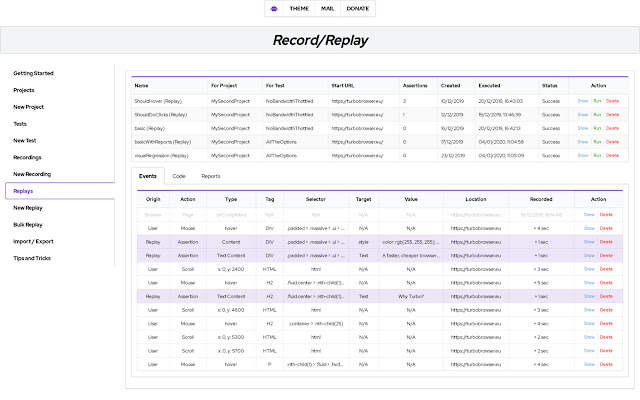
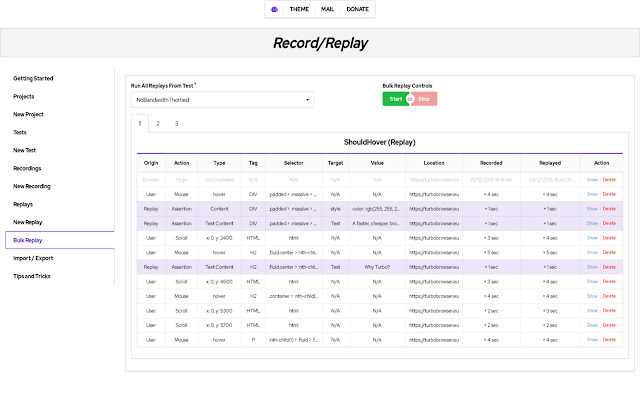
REPLAY - 模拟所有记录的用户界面交互(点击、打字、滚动等),确保这些场景从最终用户的角度来看确实有效。
REPORT - 提供用户界面交互执行的反馈,包括用户界面交互失败的详细记录和屏幕截图的视觉回归分析。
为什么要安装记录/回放?
在开发过程中,尤其是在部署到生产之前,您想知道应用程序的所有关键功能是否真的有效。您不希望您的用户在您之前发现错误。
然而,手动端到端功能测试既耗时又乏味。它是自动化的主要候选者。 Record/Replay 为每个人提供了简单的自动化测试,加快了您可以信任的生产代码的交付。这允许持续交付过程在您的组织中通过功能测试的质量选择顺利运行。
初学者可以从安装后随时可用的录制/重播中受益。记录和重放测试不需要任何编码技能。开始功能测试所需的一切都包含在直观的用户界面中。您还可以使用我们的代码导出功能了解不同的测试框架。
有经验的测试人员可以使用 Record/Replay 为所有元素目标生成简短、独特的选择器,使用我们内置的 CSS 和 Xpath 选择器生成器。此外,我们的代码生成器为 Jest、Puppeteer、Cypss 和 Selenium Webdriver 生成代码,您可以将这些代码复制并粘贴到您的测试套件中。这可以减少在您的机器或云中创建适用于多种不同浏览器的全覆盖功能测试套件所需的时间。
为什么它比其他测试框架更好?
Record/Replay 是免费和开源的,这将它与许多其他框架区分开来。我们可以提供此服务,因为没有附加基于云的服务。所有测试信息都保存在本地存储中,并且可以通过 JSON 数据文件的导出和导入从一台机器传递到另一台机器。
记录/重放需要零配置。高昂的设置成本会成为设置适当测试的障碍,尤其是对于初创企业和那些希望快速向客户提供概念验证骨架站点的企业。您可以在几分钟内开始测试您的网站,而无需任何录制/重播的经验,甚至没有测试一般网站的经验。
与其他框架相比,Record/Replay 表现良好。如果您对现有测试框架有丰富的经验,就会知道自动化功能测试可能是一个配置和维护的棘手过程。
与 Puppeteer 相比,Record/Replay 受益于使用 Chrome 浏览器本身,而不是无头版本,并且支持 Flash 等扩展。
与 Cypss 相比,Record/Replay 支持在用户界面测试中使用 Tab 键,允许带宽/延迟限制,并默认支持 iframe 交互。
与 Selenium Webdriver 相比,Record/Replay 不那么不稳定(容易出错),可以更快地完成测试并提供更好的报告。
当然,这只是我们的意见。只需安装并尝试一下,然后自己决定!
插件下载:
 51工具盒子
51工具盒子