简介:
帮助检查 css 堆栈上下文并解决 z-index 战争。
您是否曾经尝试过使用 z-index 属性,只是为了发现,无论您将其设置多高,它都不会按预期工作?
那是因为 z-index 属性依赖于一个称为"堆叠上下文"的隐式概念。在了解它们是什么以及它们如何工作之后(您可以在 MDN 上找到这些信息),您可以使用此开发工具扩展来检查这些上下文并解决您可能遇到的任何 z-index 问题。
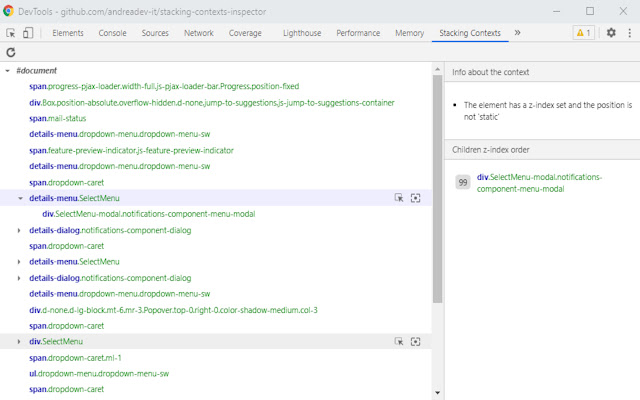
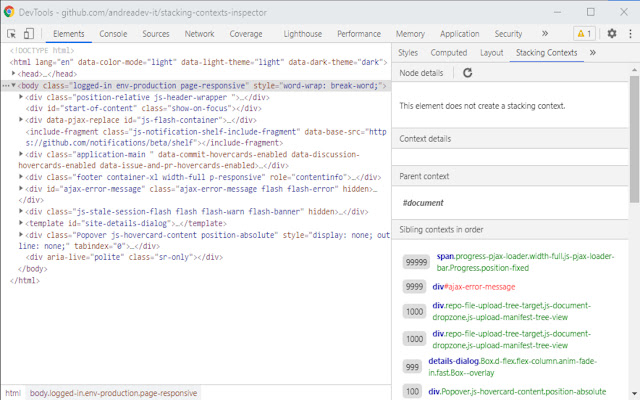
此扩展将添加一个新面板,该面板将在树视图中显示堆叠上下文,并且还将向元素面板添加一个新的侧边栏,其中包含有关所选元素的一些有用信息。
要查看深入文档,请参阅 github 页面:https://github.com/andreadev-it/stacking-contexts-inspector
如果您想报告问题或提出功能请求,请使用上述 github 存储库中的问题部分。
变更日志:
• v. 1.1.13 - 移至清单v3。还将 z-index 添加到堆叠上下文面板侧边栏。
• v. 1.1.12 - 修复了在检查堆叠上下文时未检测到供应商固定属性的错误。
• v. 1.1.11 - 将z-index 值添加到边栏中的"上下文详细信息"部分。
• v. 1.1.10 - 删除了不必要的权限请求以符合CWS 安全策略。
• v. 1.1.9 - 在iframe 和shadowDOM 中实施上下文DOM 节点检查。现在扩展也适用于本地文件 (file:/// scheme)。
• v. 1.1.8 - 添加页面更改时的警告,支持影子DOM 和基本设置。
• v. 1.1.7 - 小的样式修复。由于一些小的代码更改,现在它也可以在 Firefox 上使用。清理过的代码。
• v. 1.1.5 - 修复了与CSS 模块转换(无样式微调器)相关的错误。
• v. 1.1.4 - 添加了深色主题(以前它在深色主题打开时无法使用)。
• v. 1.1.3 - 修复了页面导航错误。
• v. 1.1.2 - 添加了对不带"src"属性的 iframe 的支持(一些带有"src"的 iframe 可能有效,但不应该如此)。此外,侧边栏(元素面板)中也引入了加载指示器,侧边栏现在有自己的"刷新上下文"按钮。
• v. 1.1.1 - 修复了由其父级创建的静态上下文具有未检测到的显示柔性或网格的错误。
• 1.1.0 版
- 现在扩展适用于安装时已经打开的选项卡。
- 右键单击上下文菜单已被上下文按钮取代,因为它无法正常工作(将来可能会再次添加)。
- 现在,当堆叠上下文需要很长时间加载时,上下文树页面将显示加载指示器。
- 在开发人员方面,所有代码都已移至协议,作为使其开源的第一步。
• v. 1.0.1 - 小的可访问性变化和视觉调整。
插件下载:
 51工具盒子
51工具盒子