简介:
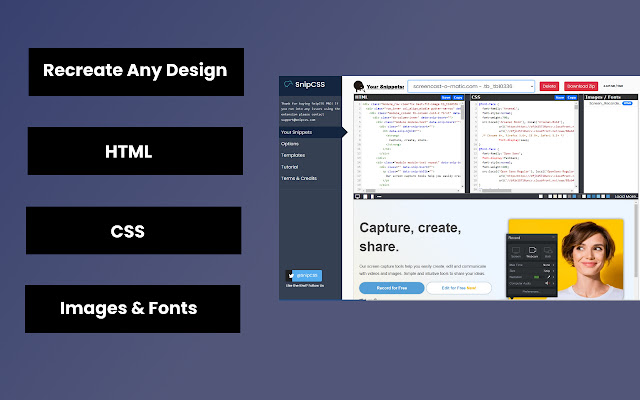
提取任何页面上任何元素的CSS/HTML,只取你想要的样式
SnipCSS 提取与网页任何部分相关的所有 CSS 样式。它适用于所有网站,点击几下后,您将获得与您试图重新创建的网站部分相关联的 CSS、HTML 和图像。
您在 Web 上看到的任何酷炫设计都可以成为您快速制作原型的个人模板!
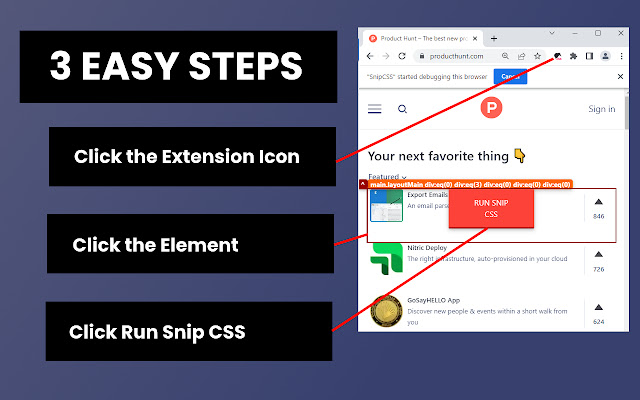
如果您尝试通过手动复制/粘贴来执行相同的操作,则可能需要 20 分钟,但使用 SnipCSS,您可以在一分钟内选择并获取所有样式,包括带有媒体查询的样式。我什至在我自己在其他项目中创建的网站部分使用它,因此我可以获得快速可重用的 HTML/CSS 组件以插入我的新项目。
与其他使用"计算样式"的 CSS 提取器扩展不同,SnipCSS 使用 Chrome DevTools 协议。就像当您使用 devtools 时您会看到相关样式的列表一样,SnipCSS 会为 DOM 片段子树中的每个元素重建该列表。
下载设计所需的所有图像、字体和其他所有内容,您可以轻松地将所有文件导出到一个 zip 文件中。
专业版推出!
使用专业版从多种分辨率或多种元素中获取 CSS!还为 Pro 会员添加了高级功能,例如范围界定、删除不必要的属性/类以及创建项目的子选择。
使用新的模板系统,您可以使用 React/Vue 自动将数据注入到您的代码片段中。片段的模板版本将 Lorem Ipsum 数据注入到 html 中,因此受版权保护的图像/文本会自动替换。
如果您有兴趣解锁这些高级功能,只需访问 SnipCSS.com 并注册即可。
插件下载:
 51工具盒子
51工具盒子