简介:
从页面上的所有样式表中删除未使用的选择器,并将结果合并到一个可以下载的样式表中
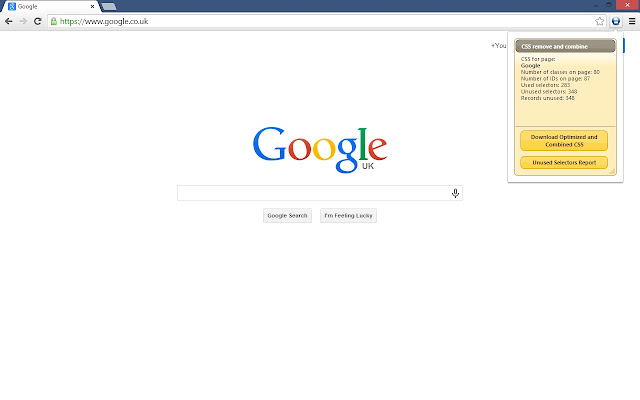
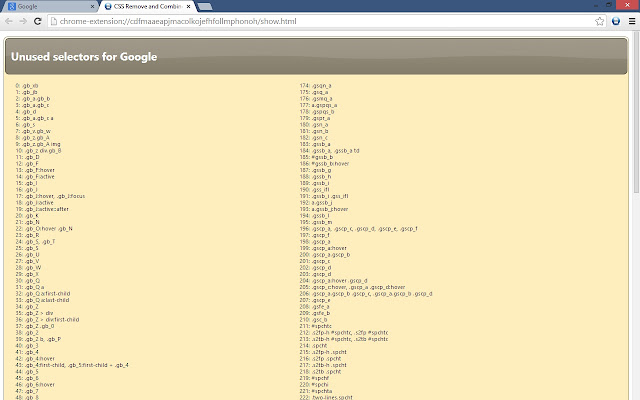
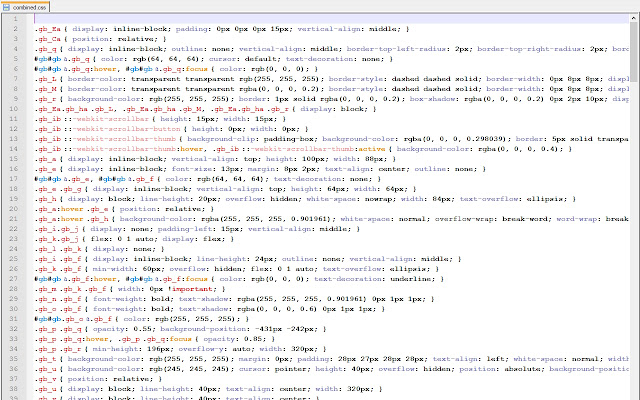
此扩展通过创建一个仅包含那些正在使用的选择器的新 CSS 样式表来删除页面上未使用的 CSS 规则。这不仅可以整理和优化您的样式表,而且可以将它们组合成一个文件,然后可以下载该文件。扩展使用的方法是基于消除所有引用不在页面上的 ID 和类的基于 ID 和类的选择器。还有一个快速查看对话框,可以在页面上为用户提供有关已使用和未使用的选择器数量的信息。现在还有一份关于未使用的选择器的报告,可用于验证扩展是否按描述工作。
评论中报告了一个问题,即扩展程序会打开指向其他网站的链接。我不明白这怎么可能。该扩展获取样式表列表。该列表是网页文档对象的属性。然后它会尝试打开每个样式表。如果样式表在另一个域中,则不会返回任何内容。通过这种方式,扩展无法打开另一个域上的任何页面。有解决此问题的开发代码,但尚未激活。
"WebKitBlobBuilder"问题现已解决。这导致扩展无法使用 - 因此所有的负面反馈。很抱歉我无法早点解决问题,因为我不幸病了很长时间。 "WebKitBlobBuilder"错误是由于 chrome 中的更改(相当合理)以删除对"WebKitBlobBuilder"属性的支持以支持标准"BlobBuilder"。
请让我知道扩展程序是否像宣传的那样工作。您可以通过正常的扩展反馈系统或 cssremoveandcombine@gmail.com 与我联系
0.2.0.0:添加了未使用的选择器报告
0.1.2.0:修复了多窗口问题
0.1.1.0:"WebKitBlobBuilder"问题已修复
问题:
1:不同域的样式表报告没有选择器。将打印出消息说没有找到选择器。正在开发中。
2:Ajax 或 JavaScript 添加的元素未占。正在开发中
3:不遵守媒体查询。
插件下载:
 51工具盒子
51工具盒子