简介:
从网站中提取 HTML/CSS 片段。检查元素并提取 HTML CSS
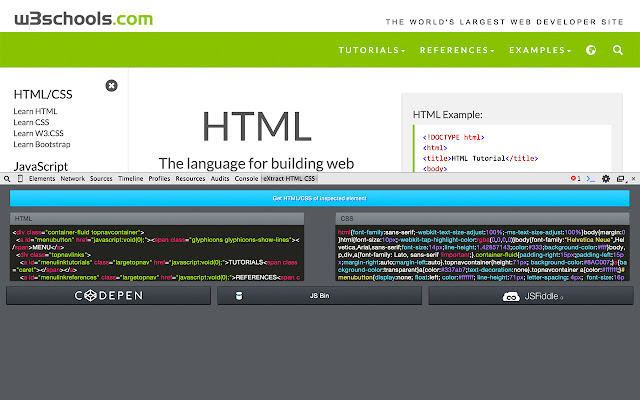
eXtract Snippet 可用于轻松提取任何网站上任何代码段的 HTML 和 CSS 代码。按以下方式从网站中提取 HTML/CSS 片段。安装"eXtract Snippet"=> 使用 chrome 的开发工具"检查元素"检查元素。在开发人员工具中,您还应该看到一个名为"eXtract HTML CSS"的面板。单击"提取 HTML CSS"面板,然后进一步单击面板中的"获取已检查元素的 HTML/CSS"按钮。请耐心等待 eXtractor 仅过滤相关 CSS 并为检查的代码段提取 HTML 代码。较小的片段可能很快完成,较大的片段可能需要一段时间。最终提取的代码与站点上的实际代码段非常匹配,只需单击提取代码下方的按钮即可在"codepen"、"jsfiddle"或"JSbin"上进行查看。请注意,媒体查询是在 1.4 版中提取的,但已为同一媒体规则中的每个选择器复制。 1.4 也附带了从 iframe 中提取 HTML 和 CSS 的更新。
插件下载:
 51工具盒子
51工具盒子