简介:
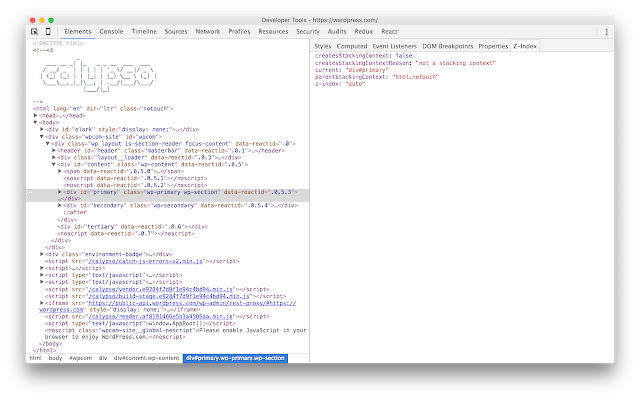
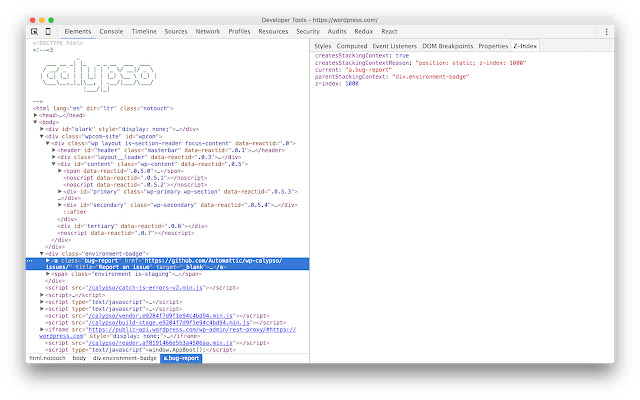
在元素面板中显示堆叠上下文和 z-index 值的 Chrome DevTools 扩展
为什么要使用它?浏览器支持堆叠上下文的层次结构,而不是单一的全局上下文。这意味着 z-index 值经常被错误使用,并且设置了任意高的值。
通过使用 Z-Context,您将了解:
- 如果当前元素创建了一个堆叠上下文,为什么
- 它的父堆叠上下文是什么
- z-index 值
v2.1.0 - 包括 http 协议以促进开发用例 https://github.com/gwwar/z-context/pull/23
v2.0.0 - 添加了对检查 iframe 的支持 https://github.com/gwwar/z-context/pull/21 https://github.com/gwwar/z-context/pull/22
v1.1.0 - 自 2021 年起添加 z-index 堆栈上下文规则。添加位置粘性和影子 dom 的修复,roperzh 和 edenilan 的道具!请参阅 https://github.com/gwwar/z-context 上的拉取 10、17 和 18。
v1.0.4 - 修复 will-change 大小写。为不透明度/转换而不是其他值创建堆叠上下文 https://github.com/gwwar/z-context/pull/9
v1.0.3 - 修复弹性项目的显示原因 https://github.com/gwwar/z-context/pull/4
v1.0.2 - 添加了新的 z-index 规则,修复了检查影子 dom 元素时的错误。 https://github.com/gwwar/z-context/pull/3
v1.0.1 - 修复非静态位置的原因消息,giuseppeg 的道具。 https://github.com/gwwar/z-context/pull/1
插件下载:
 51工具盒子
51工具盒子