简介:
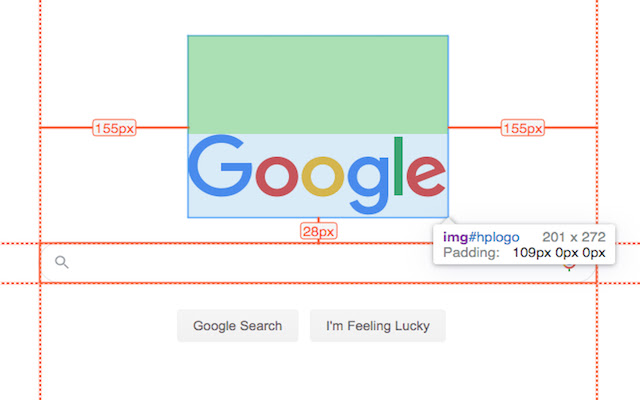
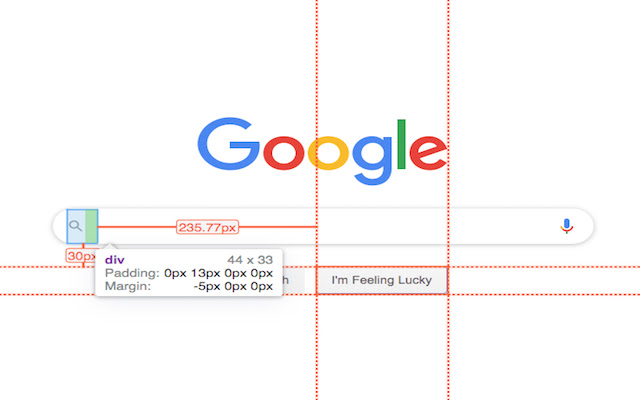
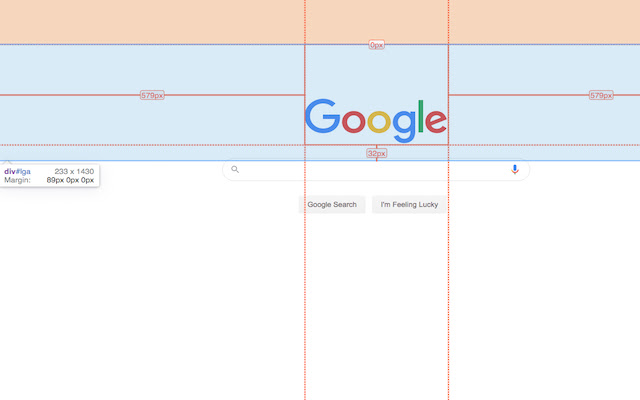
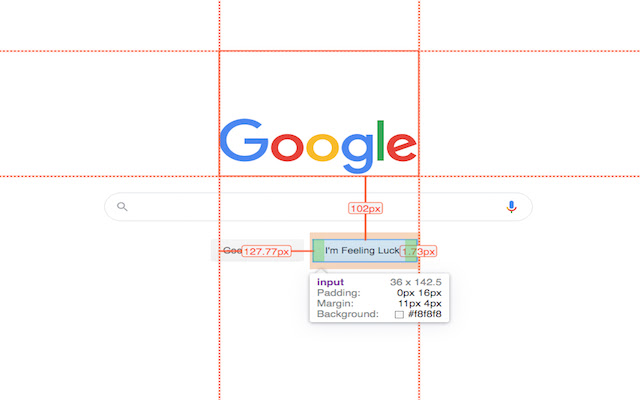
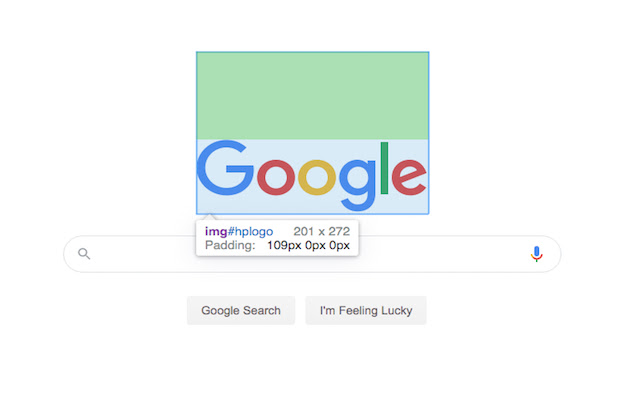
检查器是模拟所选元素和悬停元素之间显示尺寸的工具。这对设计师、QA 有好处
扩展行为像在 Zeplin、Figma 中一样关闭。
版本 3.0.2
- 修复错误:pvent click(感谢 Marcelo Alejandro)
- 为保存设置添加后台规则权限
版本 3.0.1
- 修复错误:扩展被删除(感谢@invisioN7)
版本 3.0.0
- 重构核心(为新功能准备)
- 添加侧边栏(设置,所选元素的更多细节)
- 2次点击后添加冻结选定的元素
- 解冻选定元素的 pss 'space'
- 添加指向不和谐的链接
- 添加卸载表单
- 固定弹出窗口的计算位置
版本 2.0.0
- 使用 ReactJS(预期简化维护和支持)
- 添加数据:padding, margin, font, color, background, line-height, class, id
- 固定弹出窗口的计算位置
版本 1.1.0
- 添加高线填充(绿色)和边距(橙色)。
- 修复错误
版本 1.0.5.1
- 缩小文件以便更快地加载
版本 1.0.5
- 为悬停和选定元素添加带有样式(填充、边距、字体大小、高度、宽度)的顶部栏
- 修正错误(当用户滚动标签和线条位置显示不正确时)
- 为显示高度和宽度悬停元素的标签添加更改样式
- 更改活动和常规图标:
- 添加 2 个热键:
-- command + enter / ctrl + enter - 用于隐藏/显示顶部栏
-- esc 关闭扩展
版本 1.0.4
- 开始滚动时添加功能
- 改变标签的颜色
- 在悬停元素中选择时添加尺寸计算
版本 1.0.3
- 悬停在选定元素外时添加尺寸计算
插件下载:
 51工具盒子
51工具盒子